ワードプレスその2 htmlをPHPに変換して表示しよう
前回セットアップまで終わったから今回からWordPress化していくよ!
やることがとても多いけど頑張ろう!
目次
サンプルをダウンロード

今回は、WordPress化したいファイルをこちらで用意いました!
まずは、そのファイルのダウンロードからしていこう!
ダウンロード
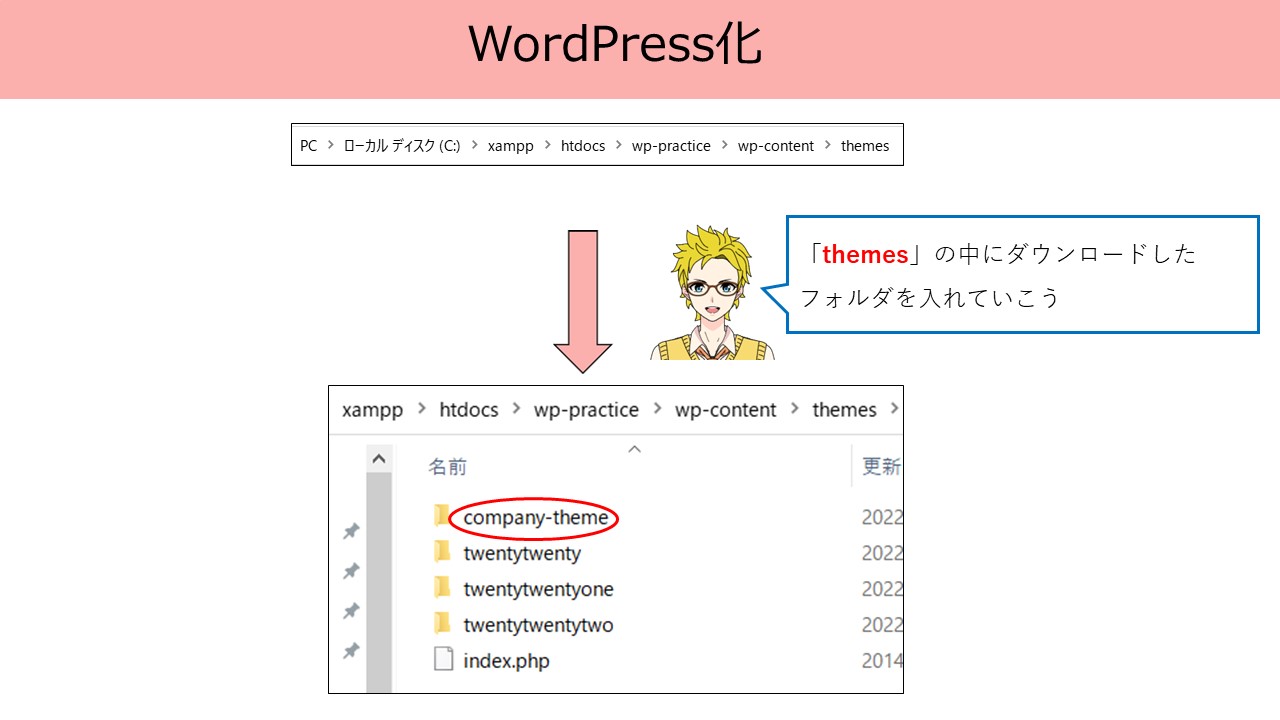
ダウンローが出来たら、themesフォルダの中に入れよう!
下の手順を見ながら一緒にどこにいれればいいのかを確認していこう!

「C:\xampp\htdocs\wp-practice\wo-content\themes」の中に
「company-theme」フォルダを入れよう!

index.htmの分割

指定した場所にフォルダを入れることは出来たかな!?
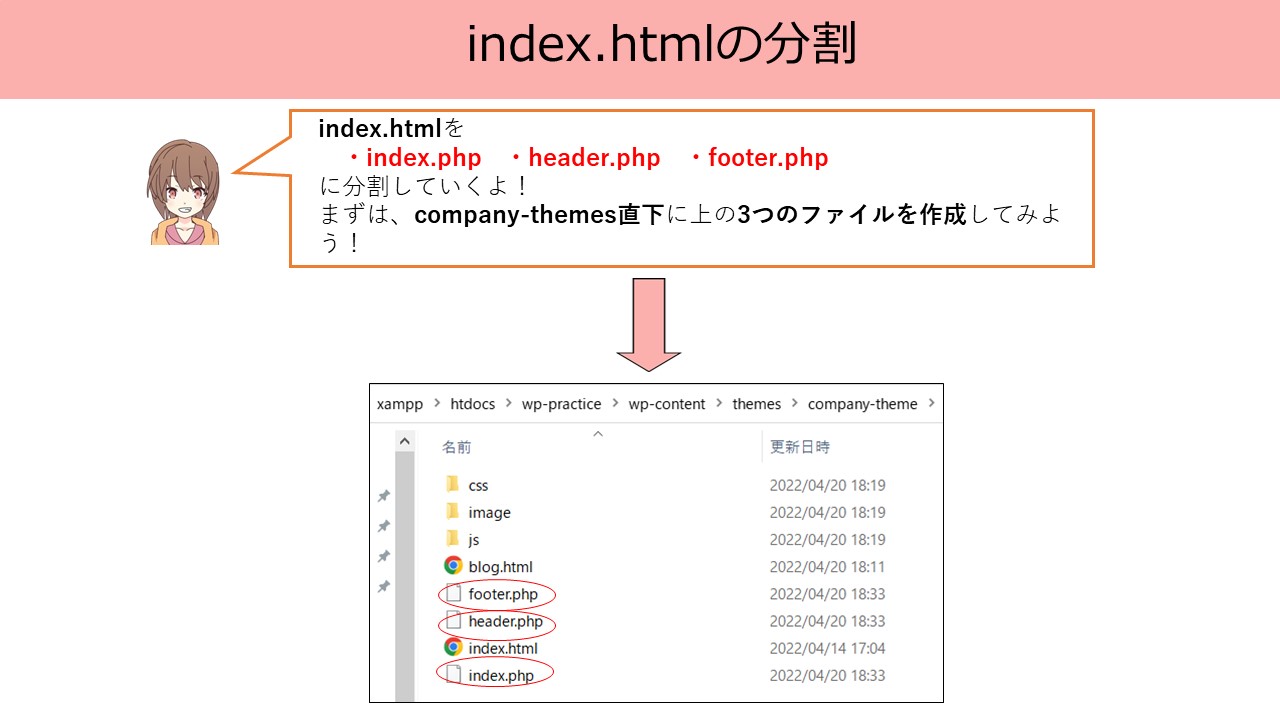
次は、index.htmlを3分割していくよ!
詳しい手順を見ながら一緒にやってみよう!

ファイルが作成できたら、ファイルごとにソースコードをいれていこう!
操作手順その3:header.php
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <link rel="stylesheet" href="./css/reset.css">
- <link rel="stylesheet" href="./css/style.css">
- </head>
- <body>
- <header class="sp">
- <nav class="menu">
- <div class="logo">
- <a href=""><img src="./image/logo.png" alt=""></a>
- </div>
- <div class="menu-contents">
- <div class="menu-inner">
- <ul>
- <li class="menu__item"><a href="#">ホーム</a></li>
- <li class="menu__item"><a href="#">事業内容</a></li>
- <li class="menu__item"><a href="#">ニュース</a></li>
- <li class="menu__item"><a href="#">社員ブログ</a></li>
- <li class="menu__item"><a href="#">会社概要</a></li>
- <li class="menu__item"><a href="#">採用情報</a></li>
- <li class="menu__item"><a href="#">お問合せ</a></li>
- </ul>
- </div>
- <div class="menu-toggle_btn">
- <span></span>
- <span></span>
- <span></span>
- </div>
- </div>
- </nav>
- </header>
- <header class="pc">
- <nav class="pc-menu">
- <div class="pc-logo">
- <a href=""><img src="./image/logo.png" alt=""></a>
- </div>
- <div class="pc-menu-contents">
- <div class="pc-menu-inner">
- <ul>
- <li class="pc-menu__item"><a href="#">ホーム</a></li>
- <li class="pc-menu__item"><a href="#">事業内容</a></li>
- <li class="pc-menu__item"><a href="#">ニュース</a></li>
- <li class="pc-menu__item"><a href="#">社員ブログ</a></li>
- <li class="pc-menu__item"><a href="#">会社概要</a></li>
- <li class="pc-menu__item"><a href="#">採用情報</a></li>
- <li class="pc-menu__item"><a href="#">お問合せ</a></li>
- </ul>
- </div>
- </div>
- </nav>
- </header>
- <main>
- <div class="main-content">
- <div class="main-inner">
- <section class="introduced">
- <img src="./image/bg-education.jpg" alt="">
- <h2>あなたに合ったやり方で<br>夢をかなえる</h2>
- <p>Make your dreams come true in a way that works for you. </p>
- </section>
- <section class="thoughts">
- <h2>株式会社Abunodisceomnesの想い</h2>
- <p>現在、あらゆるITスクールにおいて、様々な教育がなされていますが、理解ではなく、転職に重きを置きすぎて、結果として、転職後の挫折率が50%を超えています。
- 株式会社Abunodisceomnesでは、挫折しない、どこにでも通用するエンジニアを育てるために教育を目指しています。</p>
- </section>
- <section class="service">
- <h2>サービス</h2>
- <div class="service-flex">
- <section class="service-list">
- <a href="">
- <div class="service-img"><img src="./image/bg-education.jpg" alt=""></div>
- <h3>IT人材育成事業</h3>
- <p>これまでに培った教育手法を生かして、短期間で即戦力のIT人材を育成します。</p>
- </a>
- </section>
- <section class="service-list">
- <a href="">
- <div class="service-img"><img src="./image/bg-education.jpg" alt=""></div>
- <h3>IT人材育成事業</h3>
- <p>これまでに培った教育手法を生かして、短期間で即戦力のIT人材を育成します。</p>
- </a>
- </section>
- <section class="service-list">
- <a href="">
- <div class="service-img"><img src="./image/bg-education.jpg" alt=""></div>
- <h3>IT人材育成事業</h3>
- <p>これまでに培った教育手法を生かして、短期間で即戦力のIT人材を育成します。</p>
- </a>
- </section>
- <section class="service-list">
- <a href="">
- <div class="service-img"><img src="./image/bg-education.jpg" alt=""></div>
- <h3>IT人材育成事業</h3>
- <p>これまでに培った教育手法を生かして、短期間で即戦力のIT人材を育成します。</p>
- </a>
- </section>
- </div>
- <a href="" class="service-list-link">サービス一覧へ</a>
- </section>
- <section class="news">
- <div class="news-flex">
- <h2>ニュース</h2>
- <a href="">ニュース一覧</a>
- </div>
- <article class="news-container-article">
- <a href=""><span class="date">2020/01/31</span>:<span class="detail">会社を創設したでやんす</span></a>
- </article>
- <article class="news-container-article">
- <a href=""><span class="date">2020/01/31</span>:<span class="detail">侵入社員が入りました!</span></a>
- </article>
- <article class="news-container-article">
- <a href=""><span class="date">2020/01/31</span>:<span class="detail">侵入社員が入りました!</span></a>
- </article>
- </section>
- <section class="blog">
- <h2>ブログ</h2>
- <div class="blog-flex">
- <article class="blog-article">
- <a href="">
- <img src="./image/bg-education.jpg" alt="">
- <p class="blog-date">2019/12/12</p>
- <h3 class="blog-detail">新しいメンバーが入りました</h3>
- </a>
- </article>
- <article class="blog-article">
- <a href="">
- <img src="./image/bg-education.jpg" alt="">
- <p class="blog-date">2019/12/12</p>
- <h3 class="blog-detail">新しいメンバーが入りました</h3>
- </a>
- </article>
- <article class="blog-article">
- <a href="">
- <img src="./image/bg-education.jpg" alt="">
- <p class="blog-date">2019/12/12</p>
- <h3 class="blog-detail">新しいメンバーが入りました</h3>
- </a>
- </article>
- </div>
- <a href="" class="blog-list-link">ブログ記事一覧へ</a>
- </section>
- <section class="company-recruit-content">
- <a class="company">
- 会社概要
- </a>
- <a class="recruit">
- 採用情報
- </a>
- </section>
- <section class="inquiry-content">
- <h2>お問合せ</h2>
- <div class="inquiry-detail">
- <h3>サービス内容や採用情報等に関してはお問合せにて承っております。</h3>
- <a href="" class="inquiry-link">お問合せ</a>
- </div>
- </section>
- </div>
- </div>
- </main>
- <footer>
- <div class="footer-inner">
- <div class="footer-logo">
- <img src="./image/footer-logo.png" alt="">
- <ul class="footer-list">
- <li class="footer-list__item"><a href="">会社概要</a></li>
- <li class="footer-list__item"><a href="">事業内容</a></li>
- <li class="footer-list__item"><a href="">採用</a></li>
- <li class="footer-list__item"><a href="">お問合せ</a></li>
- </ul>
- </div>
- <small>Copyright© 株式会社Abunodisceomnes. All Rights Researved.</small>
- </div>
- </footer>
- <script src="https://code.jquery.com/jquery-3.6.0.min.js"
- integrity="sha256-/xUj+3OJU5yExl
q6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
- <script src="./js/common.js"></script>
- </body>
- </html>
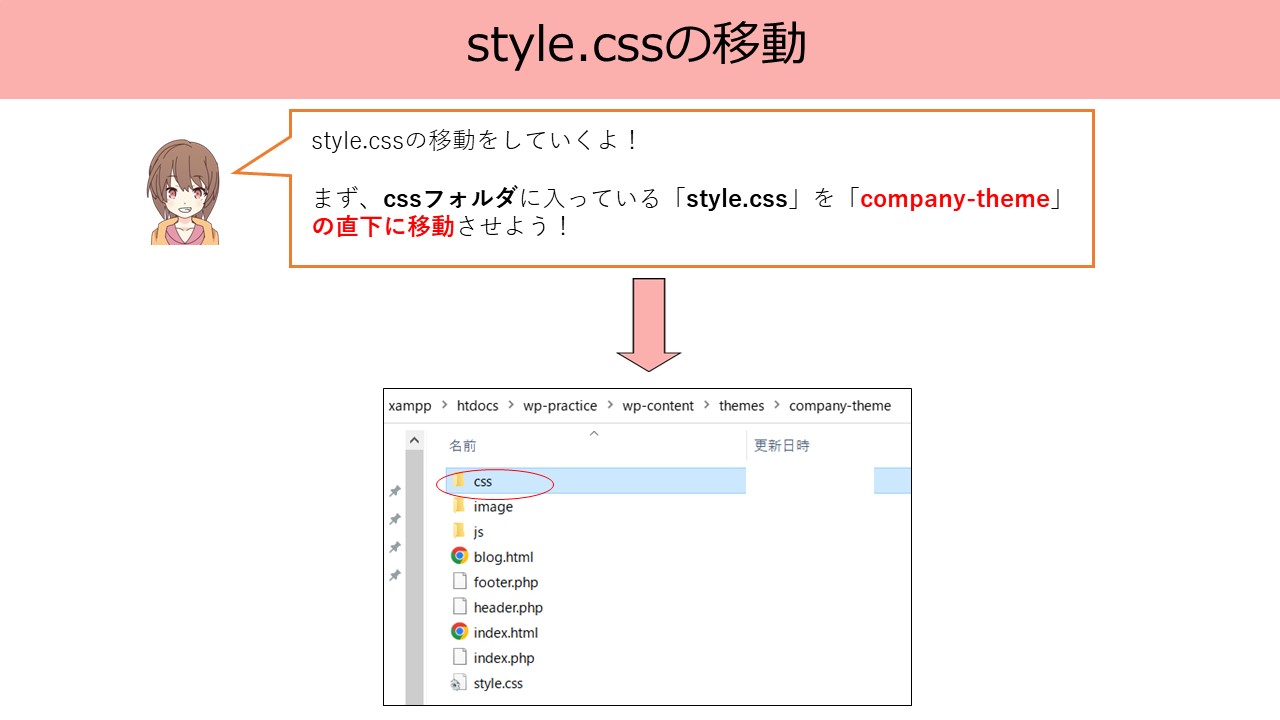
style.cssのカスタマイズ

ファイルの分割は大丈夫そうかな!?
次は、CSSカスタマイズだよ!
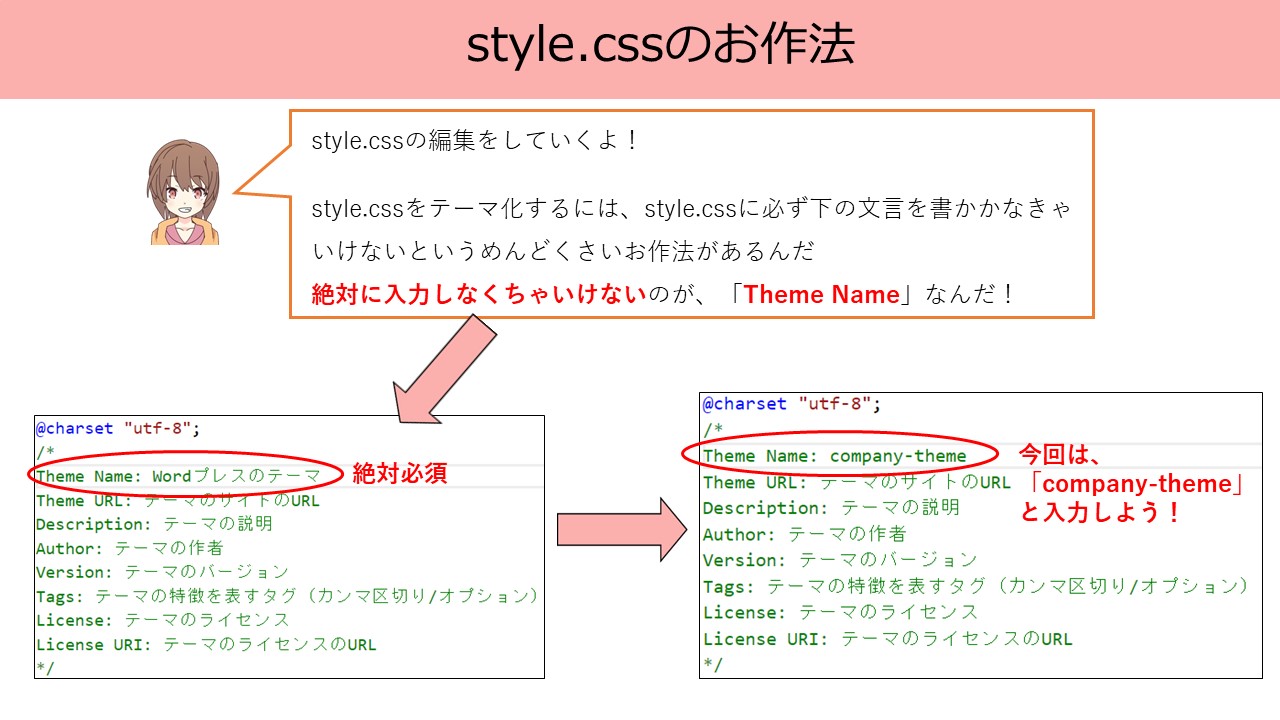
お作法があるから、それをしっかりと学ぼう!


黄色いマーカーが入っている部分がプログラムに付け足す部分だよ!
- @charset "utf-8";
- /*
- Theme Name: company-theme
- Theme URL: テーマのサイトのURL
- Description: テーマの説明
- Author: テーマの作者
- Version: テーマのバージョン
- Tags: テーマの特徴を表すタグ(カンマ区切り/オプション)
- License: テーマのライセンス
- License URI: テーマのライセンスのURL
- */
- /*========= 共通設定CSS ===============*/
- img {
- width: 100%;
- height: auto;
- vertical-align: top;
- }
- main {
- margin-top: 6rem;
- }
- /*========= ヘッダーのCSS ===============*/
- .pc {
- display: none;
- }
- header {
- height: 6rem;
- position: fixed;
- width: 100%;
- z-index: 100;
- top: 0;
- border-bottom: 1px solid black;
- background-color: #fff;
- }
- .menu {
- display: flex;
- justify-content: space-between;
- align-items: center;
- width: 90%;
- margin: 0 auto;
- padding-top: 0.5rem;
- }
- .logo img {
- width: 120px;
- height: 20px;
- }
- /*ボタン外側*/
- .menu-toggle_btn {
- position: relative;
- /*ボタン内側の基点となるためrelativeを指定*/
- background: #fff;
- cursor: pointer;
- width: 4rem;
- height: 4rem;
- border-radius: 0.5rem;
- }
- /*ボタン内側*/
- .menu-toggle_btn span {
- display: inline-block;
- transition: all .4s;
- /*アニメーションの設定*/
- position: absolute;
- left: 1rem;
- height: 3px;
- border-radius: 2px;
- background: #594A4E;
- width: 45%;
- }
- .menu-toggle_btn span:nth-of-type(1) {
- top: 1.5rem;
- }
- .menu-toggle_btn span:nth-of-type(2) {
- top: 2rem;
- }
- .menu-toggle_btn span:nth-of-type(3) {
- top: 2.5rem;
- }
- /*activeクラスが付与されると線が回転して×に*/
- .menu-toggle_btn.active span:nth-of-type(1) {
- top: 1.5rem;
- left: 1.5rem;
- transform: translateY(6px) rotate(-45deg);
- width: 30%;
- z-index: 1;
- }
- .menu-toggle_btn.active span:nth-of-type(2) {
- opacity: 0;
- /*真ん中の線は透過*/
- z-index: 1;
- }
- .menu-toggle_btn.active span:nth-of-type(3) {
- top: 2.25rem;
- left: 1.5rem;
- transform: translateY(-6px) rotate(45deg);
- width: 30%;
- z-index: 1;
- }
- /*----------------------------
- * メニュー本体
- *----------------------------*/
- .menu-inner {
- display: none;
- }
- .menu-inner.active {
- position: fixed;
- top: 6rem;
- right: 0;
- width: 100vw;
- height: 100vh;
- display: flex;
- flex-direction: column;
- align-items: center;
- justify-content: center;
- background: #fff;
- z-index: 1;
- }
- .menu__item {
- margin-bottom: 3rem;
- text-align: center;
- }
- .menu__item a {
- background-color: #594A4E;
- padding-top: 1rem;
- padding-bottom: 1rem;
- display: block;
- color: #fff;
- text-align: center;
- text-decoration: none;
- width: 10rem;
- }
- /*----------------------------------------------------------------
- Main
- ------------------------------------------------------------------*/
- main-inner {
- width: 90%;
- margin: 0 auto;
- }
- /*----------------------------------------------------------------
- Introduced
- ------------------------------------------------------------------*/
- .introduced {
- position: relative;
- background-color: black;
- }
- .introduced img {
- width: 100%;
- display: inline-block;
- opacity: 0.7;
- }
- .introduced h2 {
- display: block;
- width: 80%;
- text-align: center;
- position: absolute;
- font-size: 1.7rem;
- top: 35%;
- left: 50%;
- -ms-transform: translate(-50%, -50%);
- -webkit-transform: translate(-50%, -50%);
- transform: translate(-50%, -50%);
- margin: 0;
- padding: 0;
- color: rgb(255, 255, 255);
- font-weight: bold;
- }
- .introduced p {
- position: absolute;
- text-align: center;
- font-size: 1rem;
- width: 80%;
- top: 80%;
- left: 55%;
- -ms-transform: translate(-50%, -50%);
- -webkit-transform: translate(-50%, -50%);
- transform: translate(-50%, -50%);
- margin: 0;
- padding: 0;
- color: #fff;
- font-weight: bold;
- }
- /*----------------------------------------------------------------
- Thoughts
- ------------------------------------------------------------------*/
- .thoughts {
- background-color: #594A4E;
- color: #fff;
- padding: 1rem 0;
- }
- .thoughts h2 {
- text-align: center;
- font-size: 1.2rem;
- padding: 0.5rem;
- font-weight: bold;
- }
- .thoughts p {
- display: block;
- width: 80%;
- margin: 0 auto;
- text-align: left;
- font-size: 1rem;
- padding: 0.5rem;
- box-sizing: border-box;
- line-height: 1.5rem;
- }
- /*----------------------------------------------------------------
- service
- ------------------------------------------------------------------*/
- .service {
- width: 80%;
- display: block;
- margin: 1rem auto;
- }
- .service-img {
- overflow: hidden;
- }
- .service-img img:hover {
- transition: all, 0.5s;
- transform: scale3d(1.1, 1.1, 1);
- /* hover時の倍率を指定 */
- }
- .service h2 {
- font-size: 1.2rem;
- font-weight: bold;
- padding: 1rem 0;
- }
- .service-list {
- margin: 1rem 0;
- }
- .service-list h3 {
- font-size: 1.1rem;
- font-weight: bold;
- padding: 1rem 0;
- color: black;
- }
- .service-list p {
- font-size: 1rem;
- line-height: 1.5rem;
- color: black;
- }
- .service-list-link {
- font-size: 1.2rem;
- font-weight: bold;
- background-color: #fa6561;
- padding: 0.5rem 1rem;
- color: #fff;
- display: block;
- text-align: center;
- width: 50%;
- margin: 1rem auto 3rem auto;
- }
- /*----------------------------------------------------------------
- news
- ------------------------------------------------------------------*/
- .news {
- margin: 1rem 0;
- background: #594A4E;
- padding: 1rem 0;
- }
- .news-flex {
- display: flex;
- align-items: center;
- gap: 0 20px;
- justify-content: space-between;
- width: 80%;
- margin: 0 auto;
- padding: 0.5rem 0;
- }
- .news-flex h2 {
- font-size: 1.2rem;
- font-weight: bold;
- color: #fff;
- }
- .news-flex a {
- font-size: 1.2rem;
- font-weight: bold;
- background-color: #fa6561;
- padding: 0.5rem 1rem;
- color: #fff;
- }
- .news-container-article {
- width: 80%;
- margin: 1rem auto;
- background-color: #fff;
- }
- .news-container-article a {
- display: block;
- color: black;
- padding: 0.5rem 0;
- text-align: center;
- font-size: 1rem;
- }
- .date {
- margin-right: 0.5rem;
- }
- .detail {
- margin-left: 0.2rem;
- }
- /*----------------------------------------------------------------
- blog
- ------------------------------------------------------------------*/
- .blog {
- width: 80%;
- display: block;
- margin: 1rem auto;
- }
- .blog h2 {
- font-size: 1.2rem;
- font-weight: bold;
- padding: 1rem 0;
- text-align: center;
- }
- .blog-article {
- margin-bottom: 1rem;
- }
- .blog-date {
- font-size: 1rem;
- color: black;
- padding: 1rem 0;
- }
- .blog-detail {
- font-size: 1.1rem;
- font-weight: bold;
- color: black;
- }
- .blog-list-link {
- font-size: 1.2rem;
- font-weight: bold;
- background-color: #fa6561;
- padding: 0.5rem 1rem;
- color: #fff;
- display: block;
- text-align: center;
- width: 52%;
- margin: 1rem auto 3rem auto;
- }
- /*----------------------------------------------------------------
- 会社概要と採用
- ------------------------------------------------------------------*/
- .company-recruit-content {
- display: flex;
- justify-content: center;
- align-items: center;
- }
- .company {
- background-color: #594A4E;
- color: #fff;
- font-size: 1.7rem;
- display: block;
- width: 50%;
- text-align: center;
- padding: 50px 0;
- font-weight: bold;
- }
- .recruit {
- background-color: #fa6561;
- color: #fff;
- font-size: 1.7rem;
- display: block;
- width: 50%;
- text-align: center;
- padding: 50px 0;
- font-weight: bold;
- }
- /*----------------------------------------------------------------
- お問合せ
- ------------------------------------------------------------------*/
- .inquiry-content {
- background-color: #CCCCCC;
- padding: 1rem 0;
- margin-top: 3rem;
- }
- .inquiry-content h2 {
- font-size: 1.2rem;
- font-weight: bold;
- padding: 1rem 0;
- display: block;
- text-align: center;
- }
- .inquiry-detail {
- width: 80%;
- margin: 0 auto;
- text-align: center;
- }
- .inquiry-detail h3 {
- font-size: 1.1rem;
- line-height: 1.5rem;
- }
- .inquiry-link {
- font-size: 1.2rem;
- font-weight: bold;
- background-color: #fa6561;
- padding: 0.5rem 1rem;
- color: #fff;
- display: block;
- text-align: center;
- width: 52%;
- margin: 1rem auto;
- }
- /*----------------------------------------------------------------
- フッター
- ------------------------------------------------------------------*/
- footer {
- background-color: #594A4E;
- }
- .footer-inner {
- width: 80%;
- margin: 0 auto;
- }
- .footer-logo img {
- width: 180px;
- height: 30px;
- display: block;
- margin: 0 auto;
- }
- .footer-list {
- margin: 1rem auto;
- text-align: center;
- }
- .footer-list__item {
- margin: 1rem 0;
- }
- .footer-list__item a {
- color: #fff;
- }
- small {
- font-size: 0.7rem;
- color: #fff;
- display: block;
- text-align: center;
- }
- /*-------------------------------------------------
- blog.html
- -------------------------------------------------*/
- .blog-main-content {
- margin-top: 8rem;
- }
- blog-main-inner {
- width: 90%;
- margin: 0 auto;
- }
- .blogs {
- width: 80%;
- display: block;
- margin: 1rem auto;
- }
- .blogs h2 {
- font-size: 1.2rem;
- font-weight: bold;
- padding: 1rem 0;
- text-align: center;
- }
- .blogs-article {
- margin-bottom: 1rem;
- }
- .blogs-date {
- font-size: 1rem;
- color: black;
- padding: 1rem 0;
- }
- .blogs-detail {
- font-size: 1.1rem;
- font-weight: bold;
- color: black;
- }
- /*-------------------------------------------------
- サイドバー
- -------------------------------*/
- .sidebar{
- background-color: #fff4dd;
- padding-bottom: 2rem;
- }
- /*-------------------------------------------------
- 検索の設定
- -------------------------------*/
- .search-box {
- width: 80%;
- margin: 0 auto;
- }
- .search-box h2 {
- text-align: center;
- color: black;
- font-size: 1.2rem;
- padding: 1rem 0;
- font-weight: bold;
- }
- .search-box-list-form_flex {
- display: flex;
- justify-content: center;
- }
- .search-box-list-form_flex input {
- height: 1.5rem;
- }
- .search-box-list-form_flex img {
- display: block;
- height: 1.5rem;
- }
- /*===========================
- カテゴリ一覧
- =============================*/
- .category-box {
- width: 80%;
- margin: 1rem auto;
- }
- .category-box h2 {
- text-align: center;
- color: black;
- font-size: 1.2rem;
- padding: 1rem 0;
- }
- .category-list {
- position: relative;
- width: 60%;
- margin: 0 auto;
- }
- .category-item {
- display: block;
- padding: 0.25rem 0.25rem 0.25rem 1.25rem;
- margin: 1px;
- color: black;
- font-weight: bolder;
- transition: 0.5s;
- position: relative;
- border-bottom: 1px solid #fafafa;
- }
- .category-item a {
- text-decoration: none;
- font-size: 1.2rem;
- color: black;
- }
- .category-item::before {
- position: absolute;
- top: 3px;
- left: 0;
- width: 1.25rem;
- height: 1.25rem;
- content: ">";
- }
- /*============================
- タグ一覧
- ==============================*/
- .tag-box {
- width: 80%;
- margin: 1rem auto;
- }
- .tag-box h2 {
- text-align: center;
- color: black;
- font-size: 1.2rem;
- padding: 1rem 0;
- font-weight: bold;
- }
- .tag-list {
- width: 100%;
- margin: 1rem auto;
- display: flex;
- justify-content: center;
- flex-wrap: wrap;
- gap: 10px;
- }
- .tag-item li {
- border: 1px solid #594A4E;
- }
- /* タグクラウド */
- .tag-item a {
- font-size: 1rem;
- /* 文字のサイズ */
- line-height: 1em;
- background: #fff;
- /* 背景色 */
- color: black;
- /* 文字色 */
- display: inline-block;
- white-space: nowrap;
- padding: 0.5rem 0.5rem;
- /* 文字周りの余白 */
- margin-top: 0.1875rem;
- /* タグ同士の余白 */
- border-radius: 0.25rem;
- /* 角を少し丸く */
- text-decoration: none;
- border: 1px solid #594A4E;
- }
- .tag-item a:hover {
- background: #666;
- /* マウスホバー時の背景色 */
- color: #fff;
- /* マウスホバー時の文字色*/
- border: 1px solid #666;
- }
- .tag-item a:before {
- font-family: "Font Awesome 5 Free";
- content: "\f02b";
- padding-right: 0.25rem;
- font-weight: bold;
- }
- @media screen and (min-width: 768px) {
- /*========= 共通設定CSS ===============*/
- main {
- margin-top: 4rem;
- }
- /*----------------------------------------------------------------
- ヘッダー設定
- ------------------------------------------------------------------*/
- .sp {
- display: none;
- }
- .pc {
- display: block;
- height: 4.5rem;
- position: fixed;
- width: 100%;
- z-index: 100;
- top: 0;
- background-color: #fff;
- }
- .pc-logo img {
- width: 180px;
- height: 30px;
- }
- .pc-menu {
- display: flex;
- align-items: center;
- justify-content: center;
- gap: 0 1rem;
- padding: 1rem 0;
- }
- .pc-menu-inner ul {
- display: flex;
- }
- .pc-menu-inner li {
- margin-left: 1rem;
- }
- .pc-menu__item a {
- color: black;
- font-weight: bold;
- font-size: 1rem;
- }
- /*----------------------------------------------------------------
- Introduced
- ------------------------------------------------------------------*/
- .introduced h2 {
- font-size: 2rem;
- top: 50%;
- left: 50%;
- line-height: 3.5rem;
- }
- .introduced p {
- font-size: 1.7rem;
- top: 70%;
- left: 50%;
- }
- /*----------------------------------------------------------------
- Thoughts
- ------------------------------------------------------------------*/
- .thoughts h2 {
- font-size: 1.7rem;
- }
- .thoughts p {
- font-size: 1.3rem;
- line-height: 1.8rem;
- }
- /*----------------------------------------------------------------
- service
- ------------------------------------------------------------------*/
- .service {
- width: 80%;
- display: block;
- margin: 1rem auto;
- }
- .service h2 {
- font-size: 1.7rem;
- }
- .service-flex {
- display: flex;
- flex-wrap: wrap;
- }
- .service-list {
- margin: 1rem auto;
- width: 45%;
- }
- .service-list h3 {
- font-size: 1.3rem;
- }
- .service-list p {
- font-size: 1.1rem;
- line-height: 1.6rem;
- color: black;
- }
- .service-list-link {
- font-size: 1.7rem;
- width: 35%;
- margin: 1rem auto 3rem auto;
- }
- /*----------------------------------------------------------------
- news
- ------------------------------------------------------------------*/
- .news {
- width: 80%;
- margin: 3rem auto;
- }
- .news-flex h2 {
- font-size: 1.7rem;
- }
- .news-flex a {
- font-size: 1.7rem;
- }
- .news-container-article a {
- padding: 0.8rem 0;
- text-align: center;
- font-size: 1.3rem;
- }
- /*----------------------------------------------------------------
- blog
- ------------------------------------------------------------------*/
- .blog h2 {
- font-size: 1.7rem;
- }
- .blog-flex {
- display: flex;
- flex-wrap: wrap;
- }
- .blog-article {
- width: 45%;
- margin: 1rem auto;
- }
- .blog-date {
- font-size: 1.3rem;
- }
- .blog-detail {
- font-size: 1.5rem;
- }
- .blog-list-link {
- font-size: 1.7rem;
- width: 52%;
- margin: 3rem auto;
- }
- /*----------------------------------------------------------------
- 会社概要と採用
- ------------------------------------------------------------------*/
- .company {
- font-size: 2.5rem;
- padding: 100px 0;
- }
- .recruit {
- font-size: 2.5rem;
- padding: 100px 0;
- }
- /*----------------------------------------------------------------
- お問合せ
- ------------------------------------------------------------------*/
- .inquiry-content {
- background-color: #CCCCCC;
- padding: 5rem 0;
- margin-top: 3rem;
- }
- .inquiry-content h2 {
- font-size: 1.7rem;
- }
- .inquiry-detail h3 {
- font-size: 1.2rem;
- line-height: 1.7rem;
- }
- .inquiry-link {
- font-size: 1.7rem;
- margin: 3rem auto;
- }
- /*----------------------------------------------------------------
- フッター
- ------------------------------------------------------------------*/
- .footer-logo {
- display: flex;
- align-items: center;
- }
- .footer-list {
- display: flex;
- flex-direction: column;
- }
- /*-------------------------------------------------
- blog.html
- -------------------------------------------------*/
- .blog-main-content {
- margin-top: 8rem;
- margin-bottom: 2rem;
- }
- .blog-main-inner {
- width: 80%;
- margin: 0 auto;
- display: flex;
- }
- .blogs{
- width: 65%;
- }
- .blogs h2 {
- font-size: 1.7rem;
- }
- .blogs-flex{
- display: flex;
- flex-wrap: wrap;
- justify-content: center;
- gap:0 1rem;
- }
- .blogs-article {
- margin-bottom: 1rem;
- width:45%;
- }
- .blogs-date {
- font-size: 1rem;
- color: black;
- padding: 1rem 0;
- }
- .blogs-detail {
- font-size: 1.1rem;
- font-weight: bold;
- color: black;
- }
- .sidebar{
- width:35%;
- background-color: #fff4dd;
- border: 1px solid #ff7f00;
- }
- /*============================
- 検索の設定
- =============================*/
- .search-box h2 {
- font-size: 2rem;
- }
- .search-box-list-form_flex input {
- height: 1.8rem;
- }
- .search-box-list-form_flex img {
- display: block;
- height: 1.8rem;
- }
- /*===========================
- カテゴリ一覧
- ============================*/
- .category-box h2 {
- font-size: 2rem;
- }
- .category-item a {
- font-size: 1.3rem;
- }
- .category-item::before {
- top: 3px;
- width: 1.3rem;
- height: 1.3rem;
- }
- /*============================
- タグ一覧
- ============================*/
- .tag-box h2 {
- font-size: 2rem;
- }
- .tag-list {
- width: 50%;
- text-align: center;
- }
- /* タグクラウド */
- .tag-item a {
- font-size: 1.3rem;
- /* 文字の0.7イズ */
- line-height: 1.3em;
- padding: 0.7rem 0.7rem;
- /* 文字周りの余白 */
- margin-top: 0.3rem;
- /* タグ同士の余白 */
- border-radius: 0.5rem;
- /* 角を少し丸く */
- }
- .tag-item a:before {
- padding-right: 0.5rem;
- }
- }
画像のパスを変更

CSSはちゃんと演習出来たかな!?
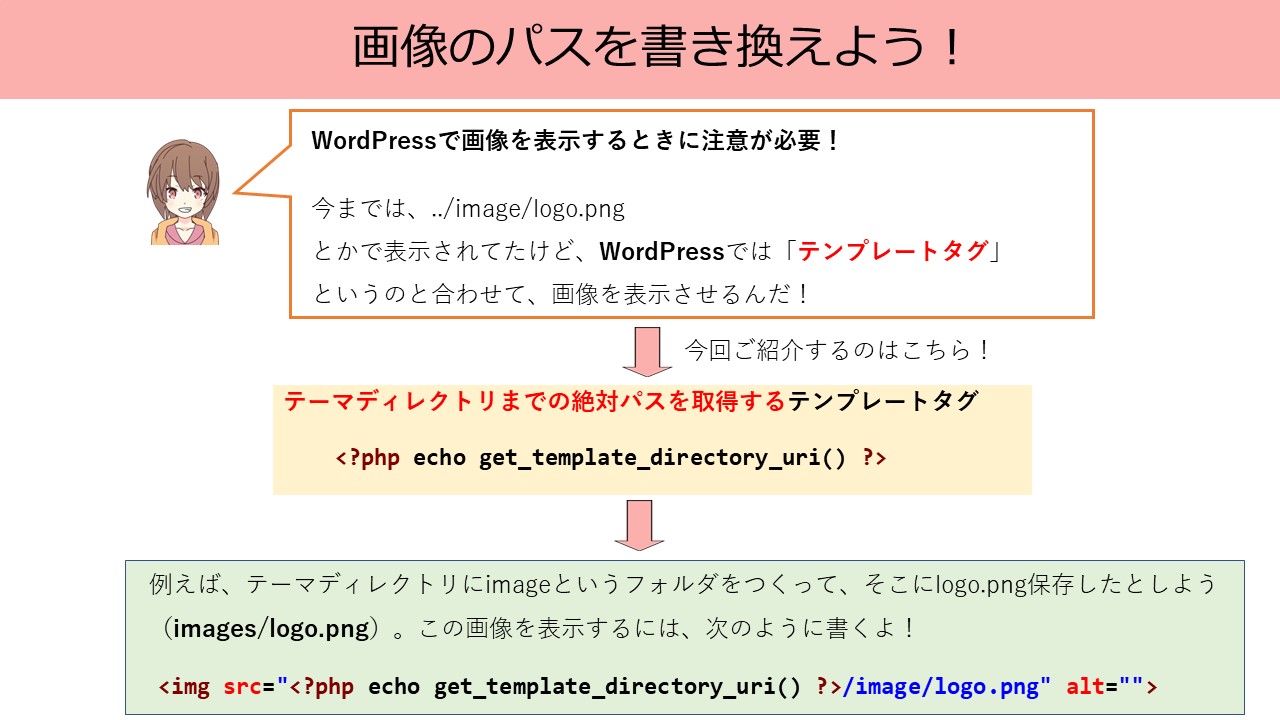
ここでは、画像のパスについて解説していくよ!
以外にも穴場だから、しっかりとみていこう!

パスの指定方法がわかったら、各ファイルを編集していこう!
操作手順その9:header.php
黄色いマーカーが入っている部分がプログラムに付け足す部分だよ!
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <link rel="stylesheet" href="./css/reset.css">
- <link rel="stylesheet" href="./css/style.css">
- </head>
- <body>
- <header class="sp">
- <nav class="menu">
- <div class="logo">
- <a href=""><img src="<?php echo get_template_directory_uri() ?>/image/logo.png" alt=""></a>
- </div>
- <div class="menu-contents">
- <div class="menu-inner">
- <ul>
- <li class="menu__item"><a href="#">ホーム</a></li>
- <li class="menu__item"><a href="#">事業内容</a></li>
- <li class="menu__item"><a href="#">ニュース</a></li>
- <li class="menu__item"><a href="#">社員ブログ</a></li>
- <li class="menu__item"><a href="#">会社概要</a></li>
- <li class="menu__item"><a href="#">採用情報</a></li>
- <li class="menu__item"><a href="#">お問合せ</a></li>
- </ul>
- </div>
- <div class="menu-toggle_btn">
- <span></span>
- <span></span>
- <span></span>
- </div>
- </div>
- </nav>
- </header>
- <header class="pc">
- <nav class="pc-menu">
- <div class="pc-logo">
- <a href=""><img src="<?php echo get_template_directory_uri() ?>/image/logo.png" alt=""></a>
- </div>
- <div class="pc-menu-contents">
- <div class="pc-menu-inner">
- <ul>
- <li class="pc-menu__item"><a href="#">ホーム</a></li>
- <li class="pc-menu__item"><a href="#">事業内容</a></li>
- <li class="pc-menu__item"><a href="#">ニュース</a></li>
- <li class="pc-menu__item"><a href="#">社員ブログ</a></li>
- <li class="pc-menu__item"><a href="#">会社概要</a></li>
- <li class="pc-menu__item"><a href="#">採用情報</a></li>
- <li class="pc-menu__item"><a href="#">お問合せ</a></li>
- </ul>
- </div>
- </div>
- </nav>
- </header>
黄色いマーカーが入っている部分がプログラムに付け足す部分だよ!
- <main>
- <div class="main-content">
- <div class="main-inner">
- <section class="introduced">
- <img src="<?php echo get_template_directory_uri() ?>/image/bg-education.jpg" alt="">
- <h2>あなたに合ったやり方で<br>夢をかなえる</h2>
- <p>Make your dreams come true in a way that works for you. </p>
- </section>
- <section class="thoughts">
- <h2>株式会社Abunodisceomnesの想い</h2>
- <p>現在、あらゆるITスクールにおいて、様々な教育がなされていますが、理解ではなく、転職に重きを置きすぎて、結果として、転職後の挫折率が50%を超えています。
- 株式会社Abunodisceomnesでは、挫折しない、どこにでも通用するエンジニアを育てるために教育を目指しています。</p>
- </section>
- <section class="service">
- <h2>サービス</h2>
- <div class="service-flex">
- <section class="service-list">
- <a href="">
- <div class="service-img"><img src="<?php echo get_template_directory_uri() ?>/image/bg-education.jpg" alt=""></div>
- <h3>IT人材育成事業</h3>
- <p>これまでに培った教育手法を生かして、短期間で即戦力のIT人材を育成します。</p>
- </a>
- </section>
- <section class="service-list">
- <a href="">
- <div class="service-img"><img src="<?php echo get_template_directory_uri() ?>/image/bg-education.jpg" alt=""></div>
- <h3>IT人材育成事業</h3>
- <p>これまでに培った教育手法を生かして、短期間で即戦力のIT人材を育成します。</p>
- </a>
- </section>
- <section class="service-list">
- <a href="">
- <div class="service-img"><img src="<?php echo get_template_directory_uri() ?>/image/bg-education.jpg" alt=""></div>
- <h3>IT人材育成事業</h3>
- <p>これまでに培った教育手法を生かして、短期間で即戦力のIT人材を育成します。</p>
- </a>
- </section>
- <section class="service-list">
- <a href="">
- <div class="service-img"><img src="<?php echo get_template_directory_uri() ?>/image/bg-education.jpg" alt=""></div>
- <h3>IT人材育成事業</h3>
- <p>これまでに培った教育手法を生かして、短期間で即戦力のIT人材を育成します。</p>
- </a>
- </section>
- </div>
- <a href="" class="service-list-link">サービス一覧へ</a>
- </section>
- <section class="news">
- <div class="news-flex">
- <h2>ニュース</h2>
- <a href="">ニュース一覧</a>
- </div>
- <article class="news-container-article">
- <a href=""><span class="date">2020/01/31</span>:<span class="detail">会社を創設したでやんす</span></a>
- </article>
- <article class="news-container-article">
- <a href=""><span class="date">2020/01/31</span>:<span class="detail">侵入社員が入りました!</span></a>
- </article>
- <article class="news-container-article">
- <a href=""><span class="date">2020/01/31</span>:<span class="detail">侵入社員が入りました!</span></a>
- </article>
- </section>
- <section class="blog">
- <h2>ブログ</h2>
- <div class="blog-flex">
- <article class="blog-article">
- <a href="">
- <img src="<?php echo get_template_directory_uri() ?>/image/bg-education.jpg" alt="">
- <p class="blog-date">2019/12/12</p>
- <h3 class="blog-detail">新しいメンバーが入りました</h3>
- </a>
- </article>
- <article class="blog-article">
- <a href="">
- <img src="<?php echo get_template_directory_uri() ?>/image/bg-education.jpg" alt="">
- <p class="blog-date">2019/12/12</p>
- <h3 class="blog-detail">新しいメンバーが入りました</h3>
- </a>
- </article>
- <article class="blog-article">
- <a href="">
- <img src="<?php echo get_template_directory_uri() ?>/image/bg-education.jpg" alt="">
- <p class="blog-date">2019/12/12</p>
- <h3 class="blog-detail">新しいメンバーが入りました</h3>
- </a>
- </article>
- </div>
- <a href="" class="blog-list-link">ブログ記事一覧へ</a>
- </section>
- <section class="company-recruit-content">
- <a class="company">
- 会社概要
- </a>
- <a class="recruit">
- 採用情報
- </a>
- </section>
- <section class="inquiry-content">
- <h2>お問合せ</h2>
- <div class="inquiry-detail">
- <h3>サービス内容や採用情報等に関してはお問合せにて承っております。</h3>
- <a href="" class="inquiry-link">お問合せ</a>
- </div>
- </section>
- </div>
- </div>
- </main>
黄色いマーカーが入っている部分がプログラムに付け足す部分だよ!
- <footer>
- <div class="footer-inner">
- <div class="footer-logo">
- <img src="<?php echo get_template_directory_uri() ?>/image/footer-logo.png" alt="">
- <ul class="footer-list">
- <li class="footer-list__item"><a href="">会社概要</a></li>
- <li class="footer-list__item"><a href="">事業内容</a></li>
- <li class="footer-list__item"><a href="">採用</a></li>
- <li class="footer-list__item"><a href="">お問合せ</a></li>
- </ul>
- </div>
- <small>Copyright© 株式会社Abunodisceomnes. All Rights Researved.</small>
- </div>
- </footer>
- <script src="https://code.jquery.com/jquery-3.6.0.min.js"
- integrity="sha256-/xUj+3OJU5yE
xlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> - <script src="./js/common.js"></script>
- </body>
- </html>
index.phpのカスタマイズ

次は、index.phpのカスタマイズをしていくよ!
headerとfooterを反映させて上げれるように設定していくよ!/p>

黄色いマーカーが入っている部分がプログラムに付け足す部分だよ!
- <?php get_header(); ?>
- <main>
- <div class="main-content">
- <div class="main-inner">
- <section class="introduced">
- <img src="<?php echo get_template_directory_uri() ?>/image/bg-education.jpg" alt="">
- <h2>あなたに合ったやり方で<br>夢をかなえる</h2>
- <p>Make your dreams come true in a way that works for you. </p>
- </section>
- <section class="thoughts">
- <h2>株式会社Abunodisceomnesの想い</h2>
- <p>現在、あらゆるITスクールにおいて、様々な教育がなされていますが、理解ではなく、転職に重きを置きすぎて、結果として、転職後の挫折率が50%を超えています。
- 株式会社Abunodisceomnesでは、挫折しない、どこにでも通用するエンジニアを育てるために教育を目指しています。</p>
- </section>
- <section class="service">
- <h2>サービス</h2>
- <div class="service-flex">
- <section class="service-list">
- <a href="">
- <div class="service-img"><img src="<?php echo get_template_directory_uri() ?>/image/bg-education.jpg" alt=""></div>
- <h3>IT人材育成事業</h3>
- <p>これまでに培った教育手法を生かして、短期間で即戦力のIT人材を育成します。</p>
- </a>
- </section>
- <section class="service-list">
- <a href="">
- <div class="service-img"><img src="<?php echo get_template_directory_uri() ?>/image/bg-education.jpg" alt=""></div>
- <h3>IT人材育成事業</h3>
- <p>これまでに培った教育手法を生かして、短期間で即戦力のIT人材を育成します。</p>
- </a>
- </section>
- <section class="service-list">
- <a href="">
- <div class="service-img"><img src="<?php echo get_template_directory_uri() ?>/image/bg-education.jpg" alt=""></div>
- <h3>IT人材育成事業</h3>
- <p>これまでに培った教育手法を生かして、短期間で即戦力のIT人材を育成します。</p>
- </a>
- </section>
- <section class="service-list">
- <a href="">
- <div class="service-img"><img src="<?php echo get_template_directory_uri() ?>/image/bg-education.jpg" alt=""></div>
- <h3>IT人材育成事業</h3>
- <p>これまでに培った教育手法を生かして、短期間で即戦力のIT人材を育成します。</p>
- </a>
- </section>
- </div>
- <a href="" class="service-list-link">サービス一覧へ</a>
- </section>
- <section class="news">
- <div class="news-flex">
- <h2>ニュース</h2>
- <a href="">ニュース一覧</a>
- </div>
- <article class="news-container-article">
- <a href=""><span class="date">2020/01/31</span>:<span class="detail">会社を創設したでやんす</span></a>
- </article>
- <article class="news-container-article">
- <a href=""><span class="date">2020/01/31</span>:<span class="detail">侵入社員が入りました!</span></a>
- </article>
- <article class="news-container-article">
- <a href=""><span class="date">2020/01/31</span>:<span class="detail">侵入社員が入りました!</span></a>
- </article>
- </section>
- <section class="blog">
- <h2>ブログ</h2>
- <div class="blog-flex">
- <article class="blog-article">
- <a href="">
- <img src="<?php echo get_template_directory_uri() ?>/image/bg-education.jpg" alt="">
- <p class="blog-date">2019/12/12</p>
- <h3 class="blog-detail">新しいメンバーが入りました</h3>
- </a>
- </article>
- <article class="blog-article">
- <a href="">
- <img src="<?php echo get_template_directory_uri() ?>/image/bg-education.jpg" alt="">
- <p class="blog-date">2019/12/12</p>
- <h3 class="blog-detail">新しいメンバーが入りました</h3>
- </a>
- </article>
- <article class="blog-article">
- <a href="">
- <img src="<?php echo get_template_directory_uri() ?>/image/bg-education.jpg" alt="">
- <p class="blog-date">2019/12/12</p>
- <h3 class="blog-detail">新しいメンバーが入りました</h3>
- </a>
- </article>
- </div>
- <a href="" class="blog-list-link">ブログ記事一覧へ</a>
- </section>
- <section class="company-recruit-content">
- <a class="company">
- 会社概要
- </a>
- <a class="recruit">
- 採用情報
- </a>
- </section>
- <section class="inquiry-content">
- <h2>お問合せ</h2>
- <div class="inquiry-detail">
- <h3>サービス内容や採用情報等に関してはお問合せにて承っております。</h3>
- <a href="" class="inquiry-link">お問合せ</a>
- </div>
- </section>
- </div>
- </div>
- </main>
- <?php get_footer(); ?>
header.phpのカスタマイズ

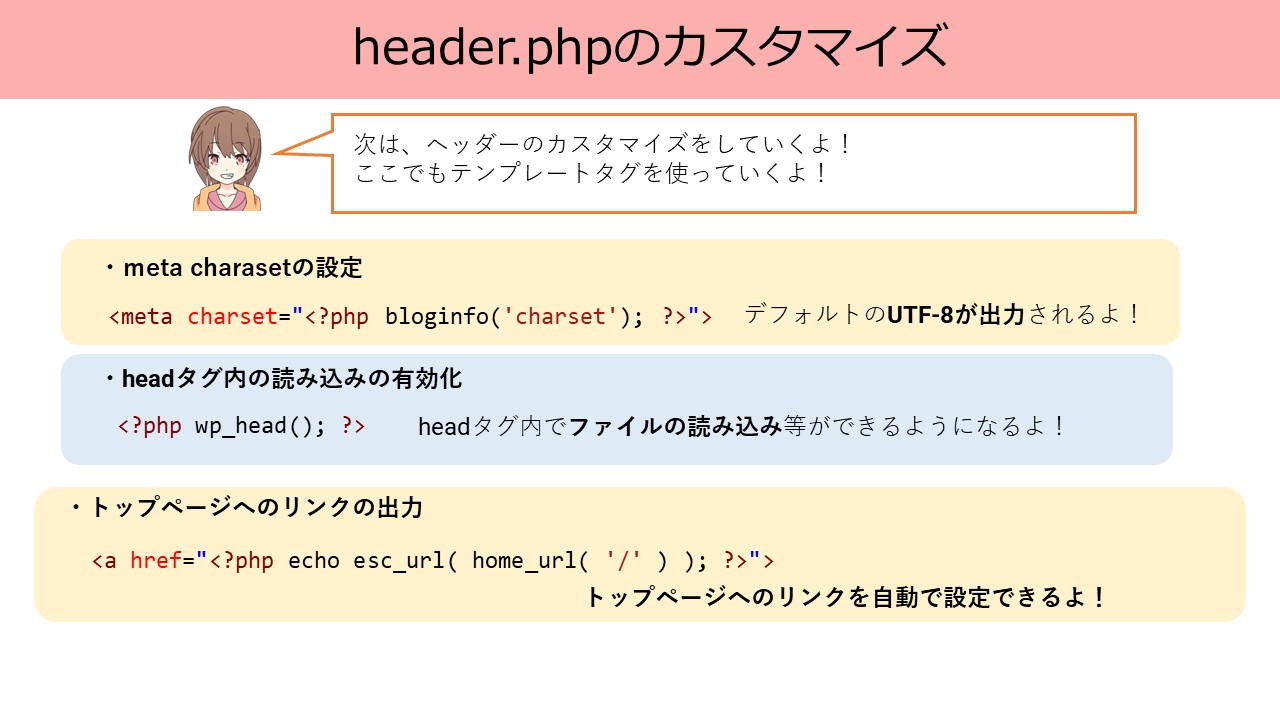
次は、header.phpのカスタマイズをしていくよ!
いくつか覚えなきゃいけないテンプレートタグがあるからしっかりとここで覚えていこう!

黄色いマーカーが入っている部分がプログラムに付け足す部分だよ!
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="<?php bloginfo('charset'); ?>">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <?php wp_enqueue_script('jquery'); ?>
- <?php wp_head(); ?>
- </head>
- <body>
- <header class="sp">
- <nav class="menu">
- <div class="logo">
- <a href="<?php echo esc_url( home_url( '/' ) ); ?>"><img src="<?php echo get_template_directory_uri() ?>/image/logo.png" alt=""></a>
- </div>
- <div class="menu-contents">
- <div class="menu-inner">
- <ul>
- <li class="menu__item"><a href="#">ホーム</a></li>
- <li class="menu__item"><a href="#">事業内容</a></li>
- <li class="menu__item"><a href="#">ニュース</a></li>
- <li class="menu__item"><a href="#">社員ブログ</a></li>
- <li class="menu__item"><a href="#">会社概要</a></li>
- <li class="menu__item"><a href="#">採用情報</a></li>
- <li class="menu__item"><a href="#">お問合せ</a></li>
- </ul>
- </div>
- <div class="menu-toggle_btn">
- <span></span>
- <span></span>
- <span></span>
- </div>
- </div>
- </nav>
- </header>
- <header class="pc">
- <nav class="pc-menu">
- <div class="pc-logo">
- <a href="<?php echo esc_url( home_url( '/' ) ); ?>"><img src="<?php echo get_template_directory_uri() ?>/image/logo.png" alt=""></a>
- </div>
- <div class="pc-menu-contents">
- <div class="pc-menu-inner">
- <ul>
- <li class="pc-menu__item"><a href="#">ホーム</a></li>
- <li class="pc-menu__item"><a href="#">事業内容</a></li>
- <li class="pc-menu__item"><a href="#">ニュース</a></li>
- <li class="pc-menu__item"><a href="#">社員ブログ</a></li>
- <li class="pc-menu__item"><a href="#">会社概要</a></li>
- <li class="pc-menu__item"><a href="#">採用情報</a></li>
- <li class="pc-menu__item"><a href="#">お問合せ</a></li>
- </ul>
- </div>
- </div>
- </nav>
- </header>
footer.phpのカスタマイズ

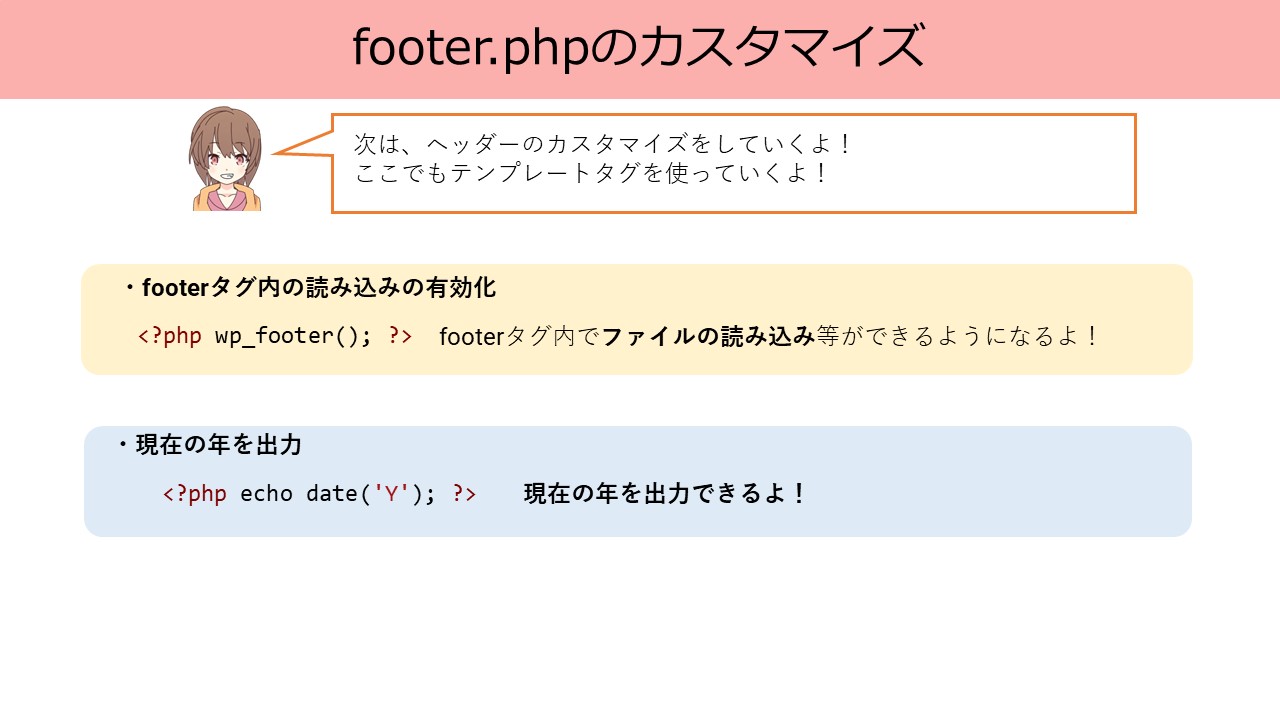
次は、footer.phpのカスタマイズをしていくよ!
これもいくつか覚えなきゃいけないテンプレートタグがあるからしっかりとここで覚えていこう!

黄色いマーカーが入っている部分がプログラムに付け足す部分だよ!
- <footer>
- <div class="footer-inner">
- <div class="footer-logo">
- <img src="<?php echo get_template_directory_uri() ?>/image/footer-logo.png" alt="">
- <ul class="footer-list">
- <li class="footer-list__item"><a href="">会社概要</a></li>
- <li class="footer-list__item"><a href="">事業内容</a></li>
- <li class="footer-list__item"><a href="">採用</a></li>
- <li class="footer-list__item"><a href="">お問合せ</a></li>
- </ul>
- </div>
- <small>Copyright©<?php echo date('Y'); ?>株式会社Abunodisceomnes. All Rights Researved.</small>
- </div>
- </footer>
- <?php wp_footer(); ?>
- <script src="https://code.jquery.com/jquery-3.6.0.min.js"
- integrity="sha256-/xUj+3OJU5yE
xlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> - </body>
- </html>
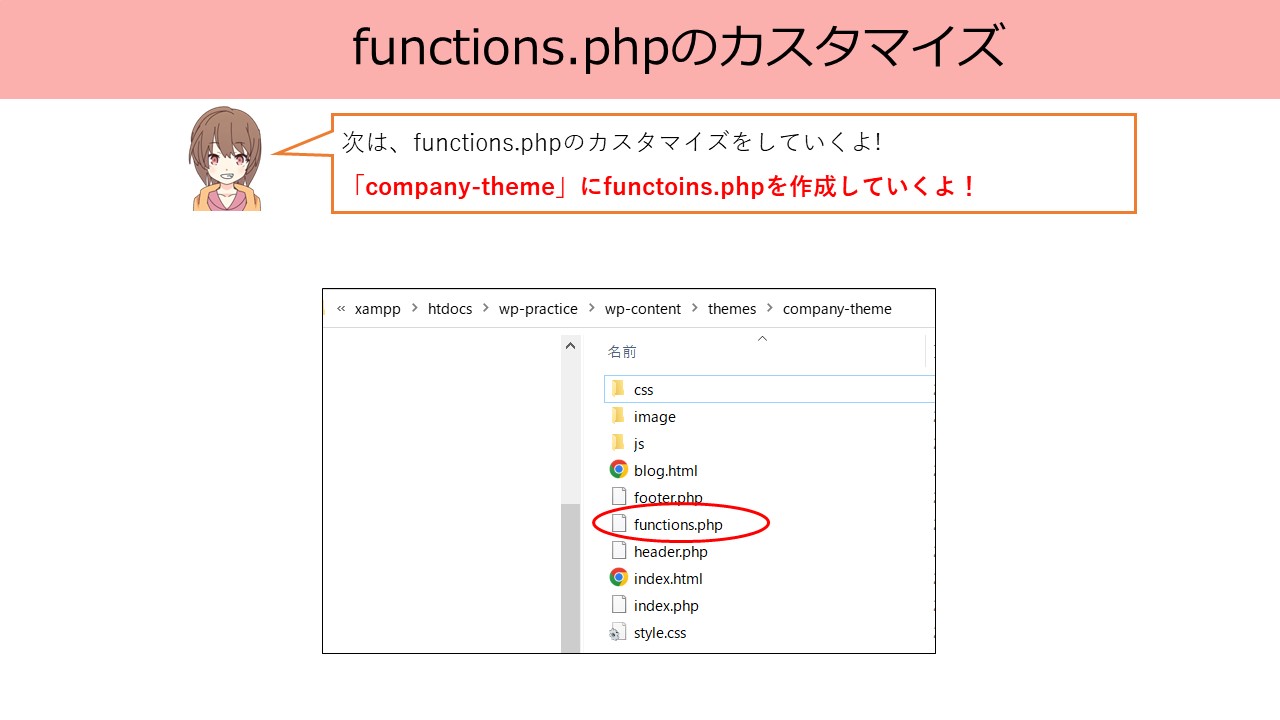
functions.phpのカスタマイズ

今日のラスト、functions.phpのカスタマイズ!
つまずくところはだいたい、このfunctions.phpだからしっかりと一緒にやっていこう!




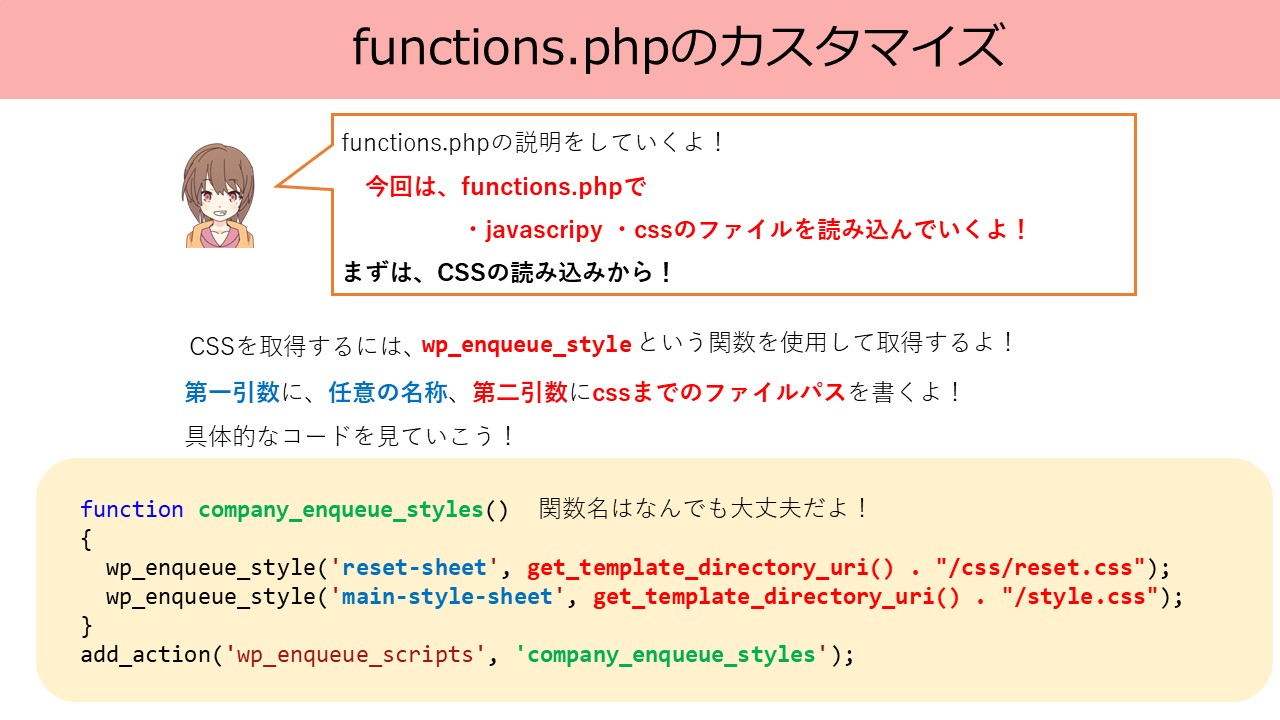
下のソースコードを写してみよう!
- <?php
- function company_enqueue_styles()
- {
- wp_enqueue_style('reset-sheet', get_template_directory_uri() . "/css/reset.css");
- wp_enqueue_style('main-style-sheet', get_template_directory_uri() . "/style.css");
- }
- add_action('wp_enqueue_scripts', 'company_enqueue_styles');
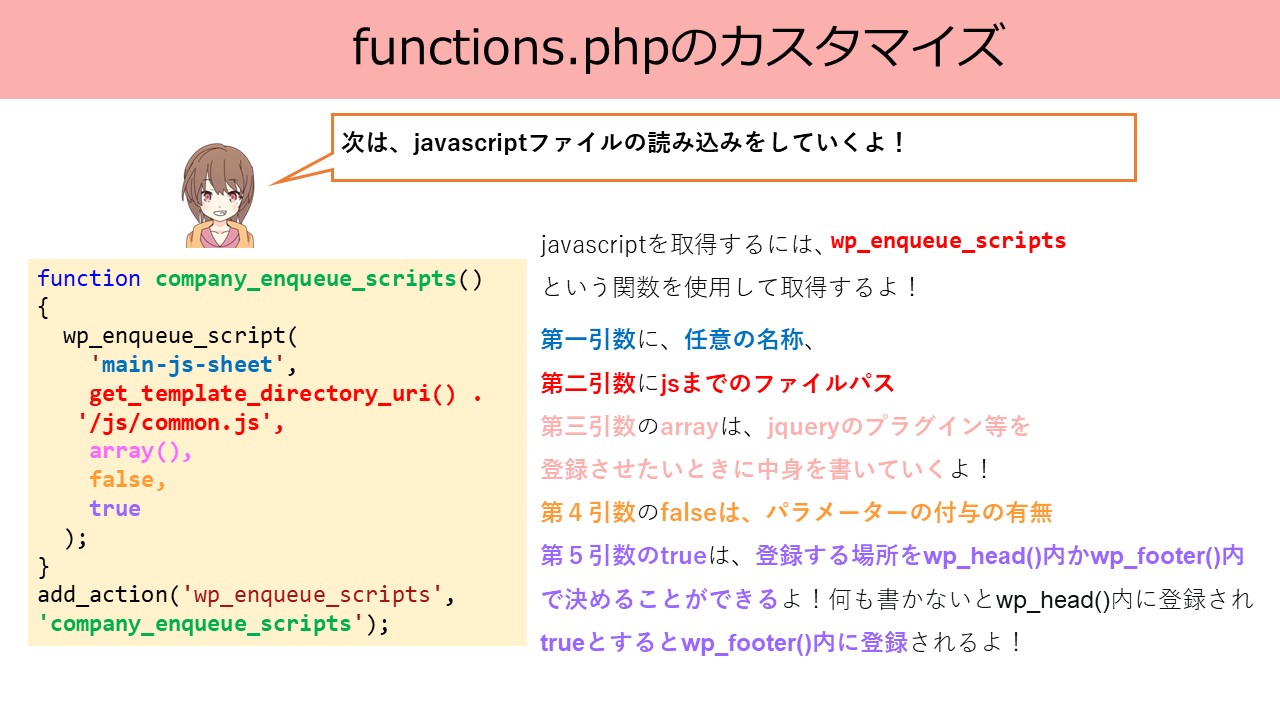
- function company_enqueue_scripts()
- {
- wp_enqueue_script(
- 'main-js-sheet',
- get_template_directory_uri() . '/js/common.js',
- array(),
- false,
- true
- );
- }
- add_action('wp_enqueue_scripts', 'company_enqueue_scripts');
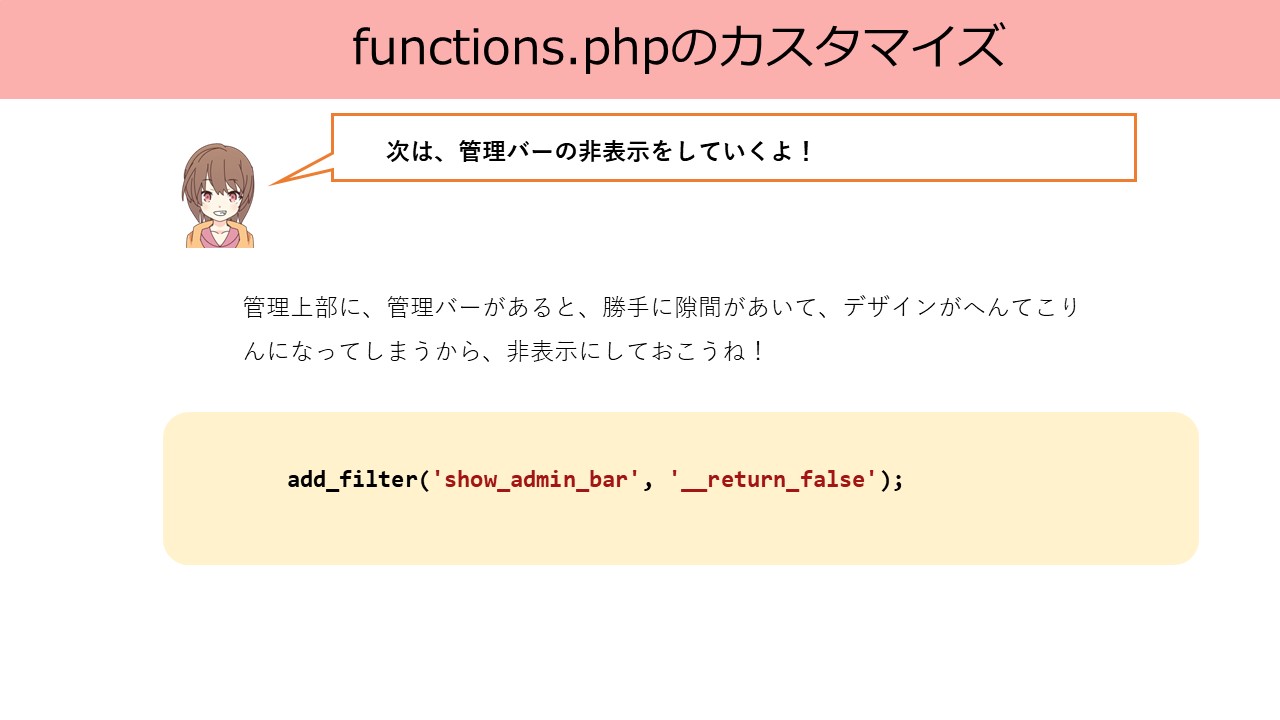
- add_filter('show_admin_bar', '__return_false');
動作確認

最後は、動作確認!
しっかりと、CSSやjsが反応しているかを見ておこう!
これができていれば完璧かな!

次回

次回は、wordPressのループとお問合せページについてやっていくよ!
これも、結構、量が多くて大変かもしれないけど
是非、楽しみにしていてね!