お問合せフォームの作り方4(サニタイズとセッション)
今回は「セッション」と「サニタイズ」をしていくよ!
一緒に頑張ろう!
目次
セッションとは!?

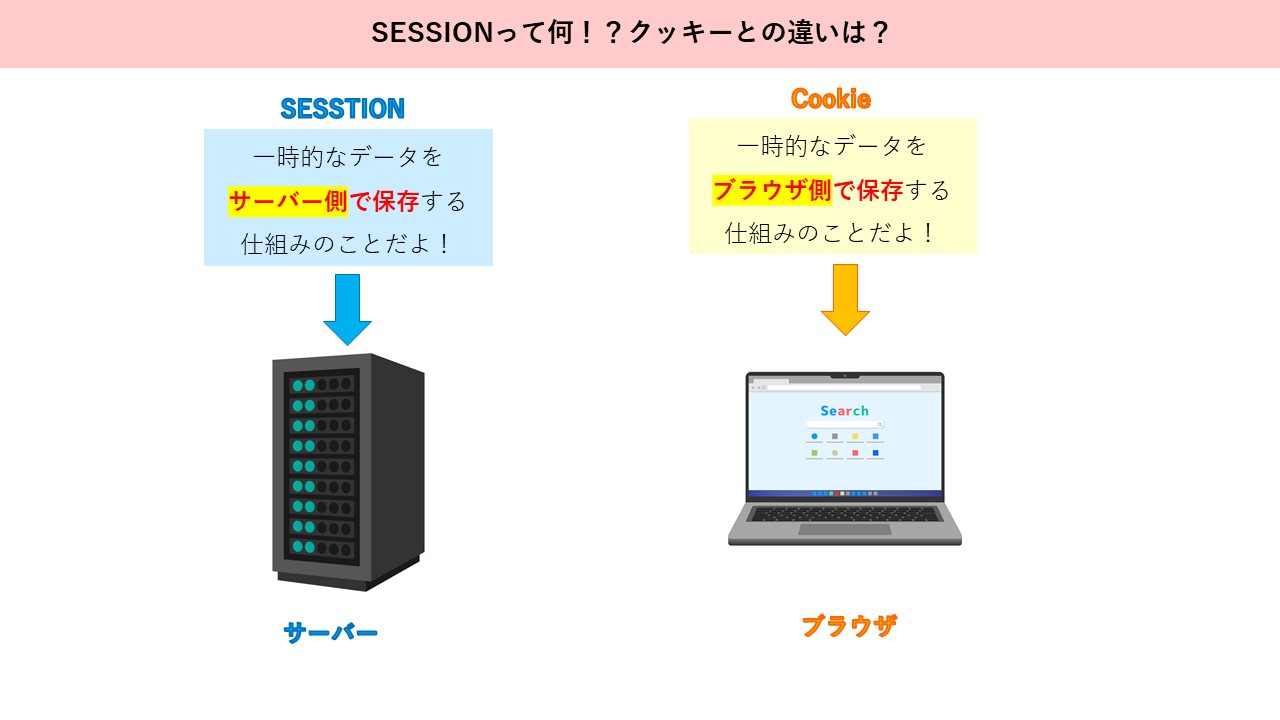
まずは、セッションについてみていくよ!
よく、クッキーとごちゃごちゃになる人が多いから
しっかり違いを理解してかっこいいエンジニアになろう!
サーバー側で保存するかブラウザ側で保存するという違いなんだね!

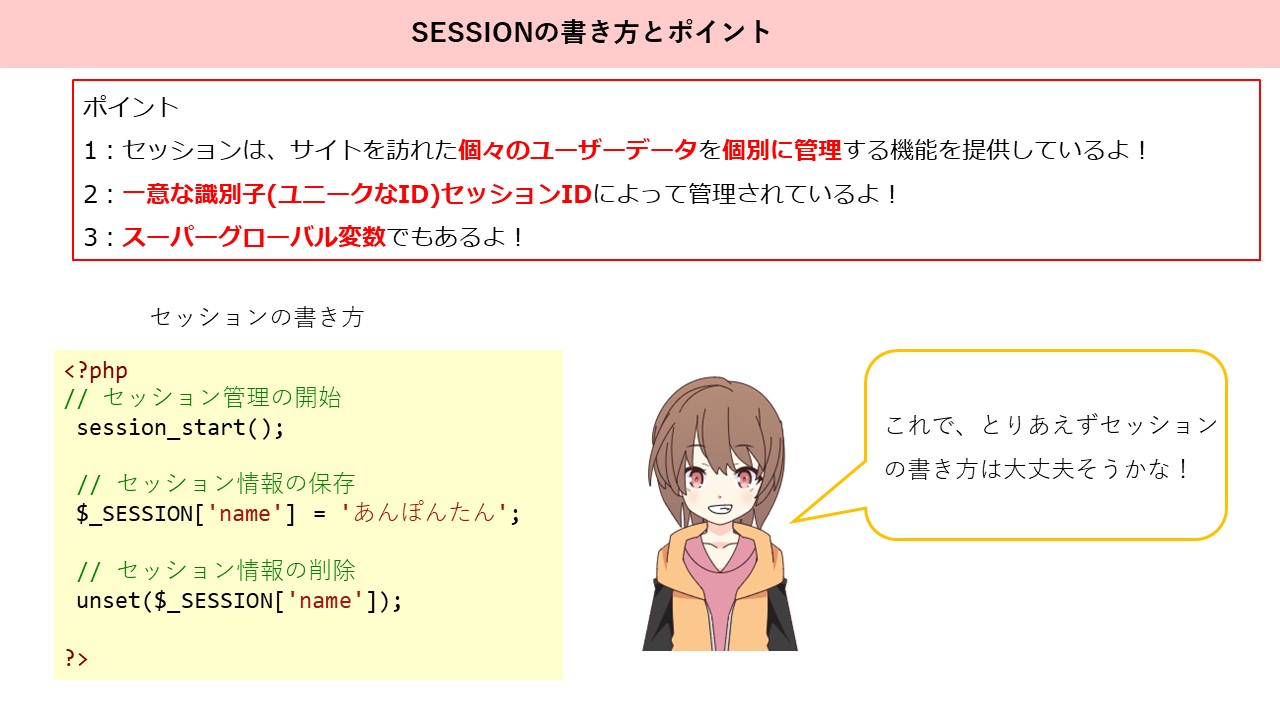
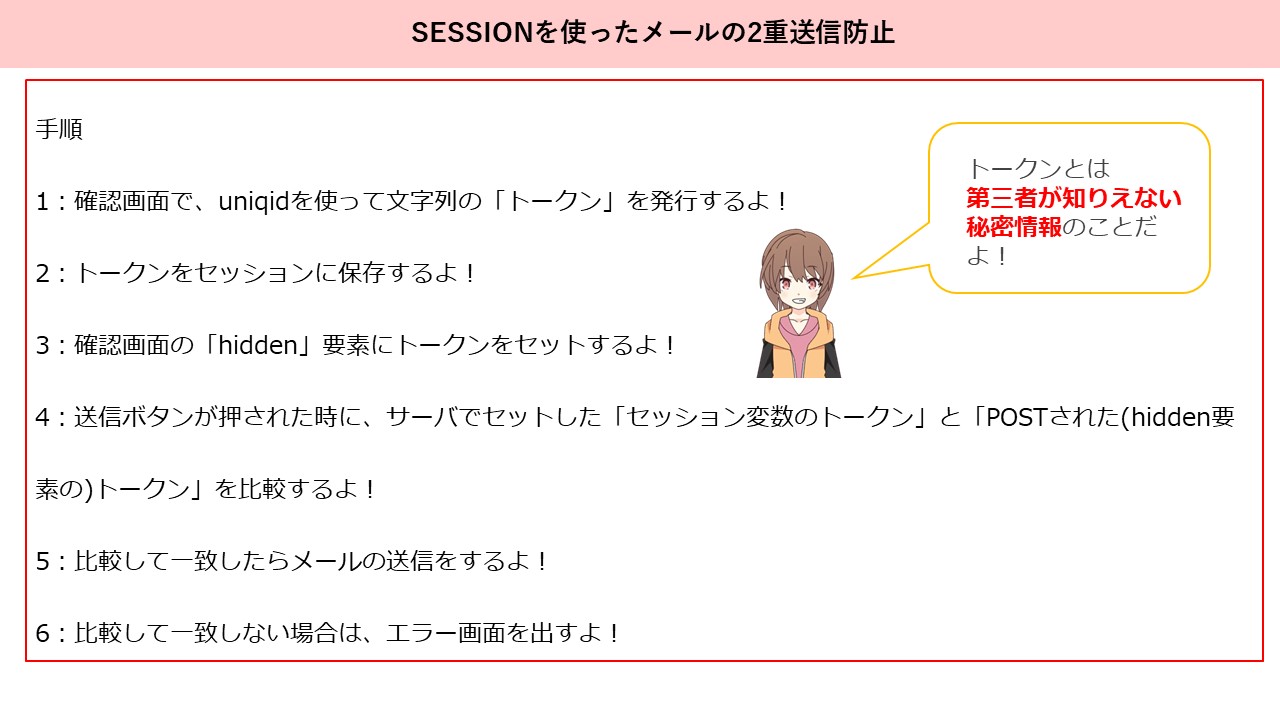
図を見て一緒に書き方とポイントを確認しよう!

まずは、画像でどういう流れで2重送信を送信するかの流れを見ていこう!



これでセッションについて理解できたかな!?
今度は、2重送信プログラムをセッションを使って実際に書いて行くよ!
セッションを使ったプログラムを書いてみよう!

まずは、inquiry_confirm.php
にトークンの発行と
トークンをセッション変数にセットしてみよう
黄色いマーカーが入っている部分が前回のプログラムに付け足す部分だよ!
- <?php
- session_start();
- // 二重送信防止用トークンの発行
- $token = uniqid('', true);
- //トークンをセッション変数にセット
- $_SESSION['token'] = $token;
- ?>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="stylesheet" href="./CSS/reset.css">
- <link rel="stylesheet" href="./CSS/style.css">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link href="https://fonts.googleapis.com/
css2?family=Kiwi+Maru:wght@300;400;500
&display=swap" rel="stylesheet">
- <title>Document</title>
- </head>
- <body>
- <main>
- <section class="inquiry-sectoin">
- <h2>お問い合わせフォーム確認画面</h2>
- <div class="inquiry-sectoin-inner">
- <form action="inquiry_mail.php" method="POST">
- <div class="inquiry-checks">
- <p>お問合せ内容</p>
- <ul>
- <?php $check = count($_POST['checks']); ?>
- <?php for ($i = 0; $i < $check; $i++) { ?>
- <li><?php echo $_POST['checks'][$i] ?></li>
- <?php } ?>
- </ul>
- </div>
- <div class="inquiry-checks">
- <p>このサイトを知ったきっかけ</p>
- <div class="inquiry-checks-normal-txt"><?php echo $_POST['chance'] ?></div>
- </div>
- <div class="inquiry-checks">
- <ul>
- <li class="inquiry-checks-text">性別:</li>
- <li><?php echo $_POST['radios']; ?></li>
- </ul>
- </div>
- <div class="inquiry-texts">
- <div class="inquiry-text">
- <label class="inquery-text__item"><span>氏名</span><span class="require">必須</span></label>
- <div><?php echo $_POST['name']; ?></div>
- </div>
- <div class="inquiry-text">
- <label class="inquery-text__item"><span>メールアドレス</span><span class="require">必須</span></label>
- <div><?php echo $_POST['email']; ?></div>
- </div>
- <div class="inquiry-text">
- <label class="inquery-text__item"><span>コメント</span><span class="not-require">任意</span></label>
- <div><?php echo nl2br($_POST['comment']); ?></div>
- </div>
- </div>
- <input type="hidden" value="<?php echo $_POST['checks']; ?>">
- <input type="hidden" value="<?php echo $_POST['radios']; ?>">
- <input type="hidden" value="<?php echo $_POST['name']; ?>">
- <input type="hidden" value="<?php echo $_POST['email']; ?>">
- <input type="hidden" value="<?php echo $_POST['comment']; ?>">
- <input type="hidden" name="token" value="<?php echo $token;?>">
- <div class="submit-button-flex">
- <button type="button" onclick="history.back();">戻る</button>
- <button>送信</button>
- </div>
- </form>
- </div>
- </section>
- </main>
- </body>
- </html>
作成したら、下のソースコードを書いてみよう!
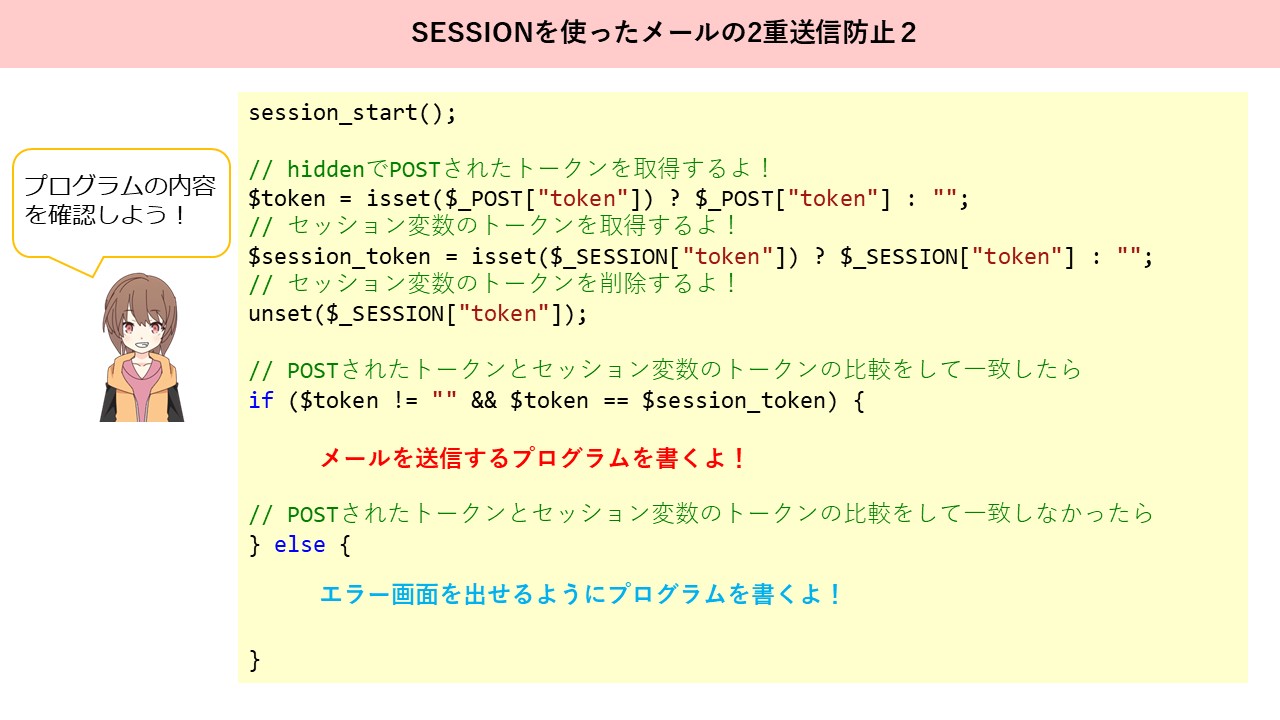
inquiry_mail.php
- <?php
- session_start();
- // POSTされたトークンを取得
- $token = isset($_POST["token"]) ? $_POST["token"] : "";
- // セッション変数のトークンを取得
- $session_token = isset($_SESSION["token"]) ? $_SESSION["token"] : "";
- // セッション変数のトークンを削除
- unset($_SESSION["token"]);
- // POSTされたトークンとセッション変数のトークンの比較をして一致したら
- if ($token != "" && $token == $session_token) {
- //メールが送信できるプログラムを書いていくよ!
- // POSTされたトークンとセッション変数のトークンの比較をして一致しなかったら
- } else {
- //エラー画面が出せるようにプログラムを書いていくよ!
- }
- ?>

これで、メール2重送信防止の設定はOKだね!SESSTIONの使い方にはなれたかな?
次は、サニタイズについて見ていこう!
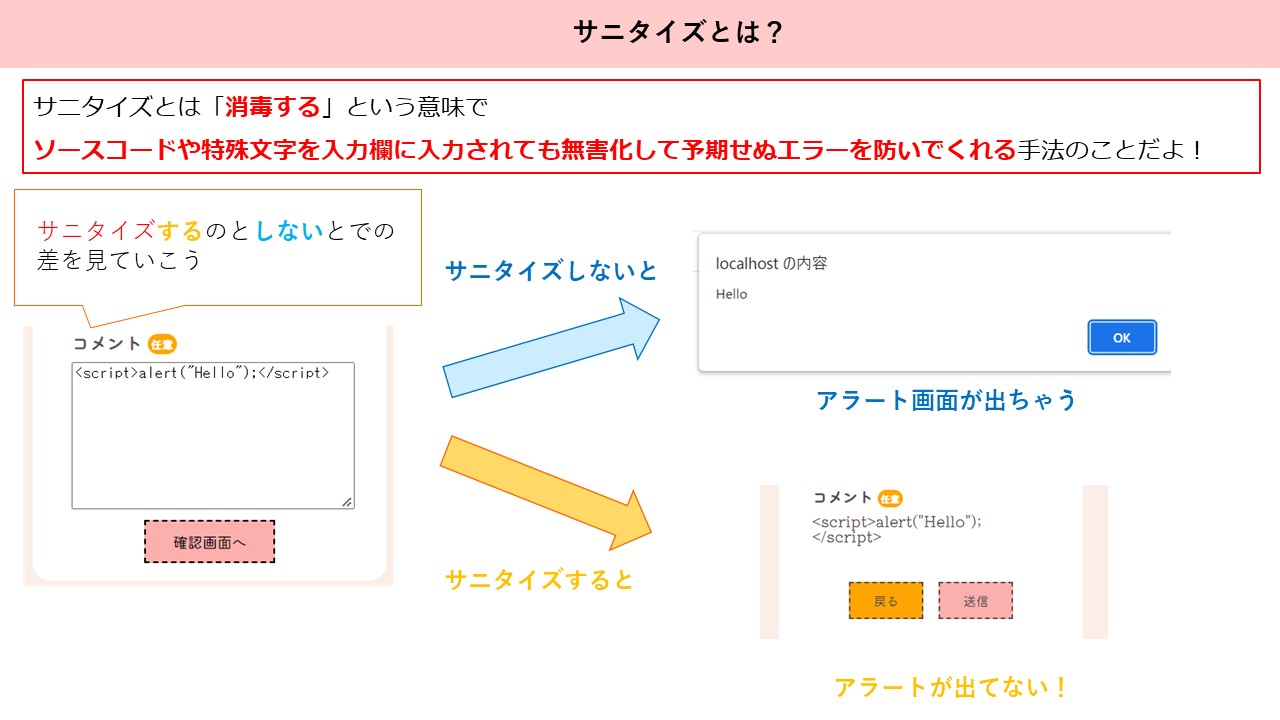
サニタイズとは?

サニタイズは消毒するという意味だよ!
サニタイズという手法は、セキュリティという部分を考えると、とっても大事!



これでサニタイズは大丈夫そうだね!
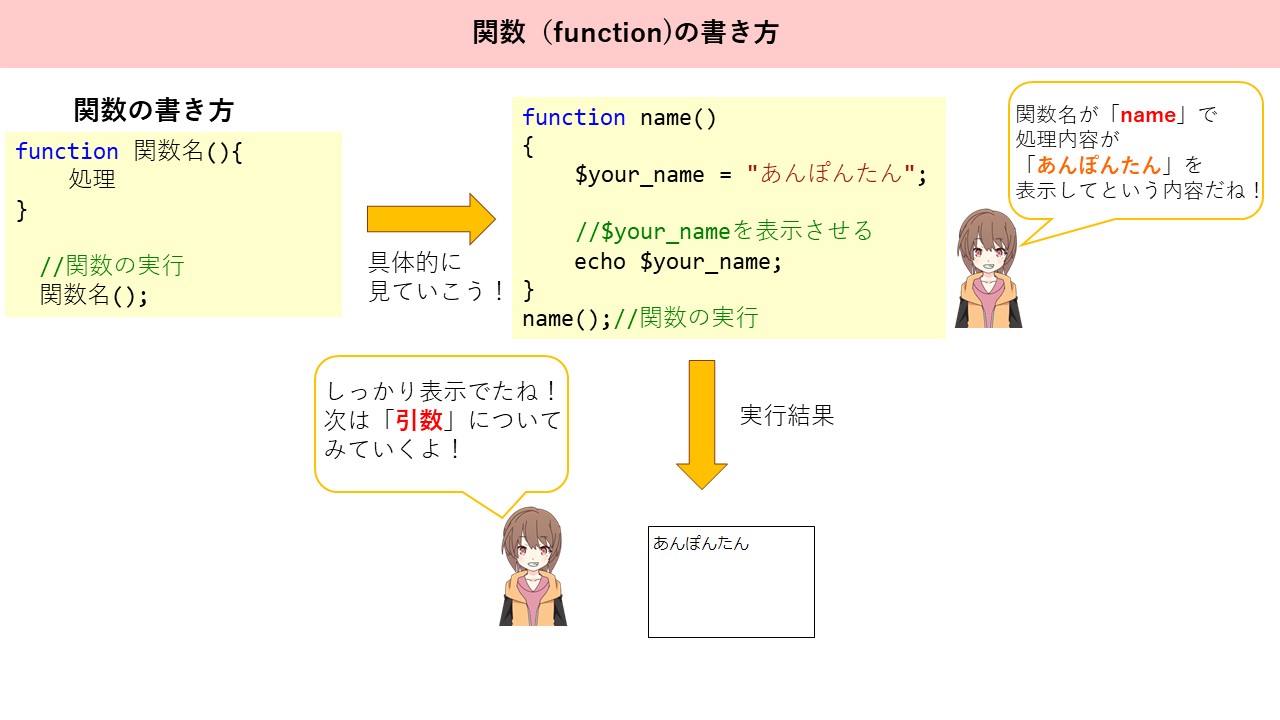
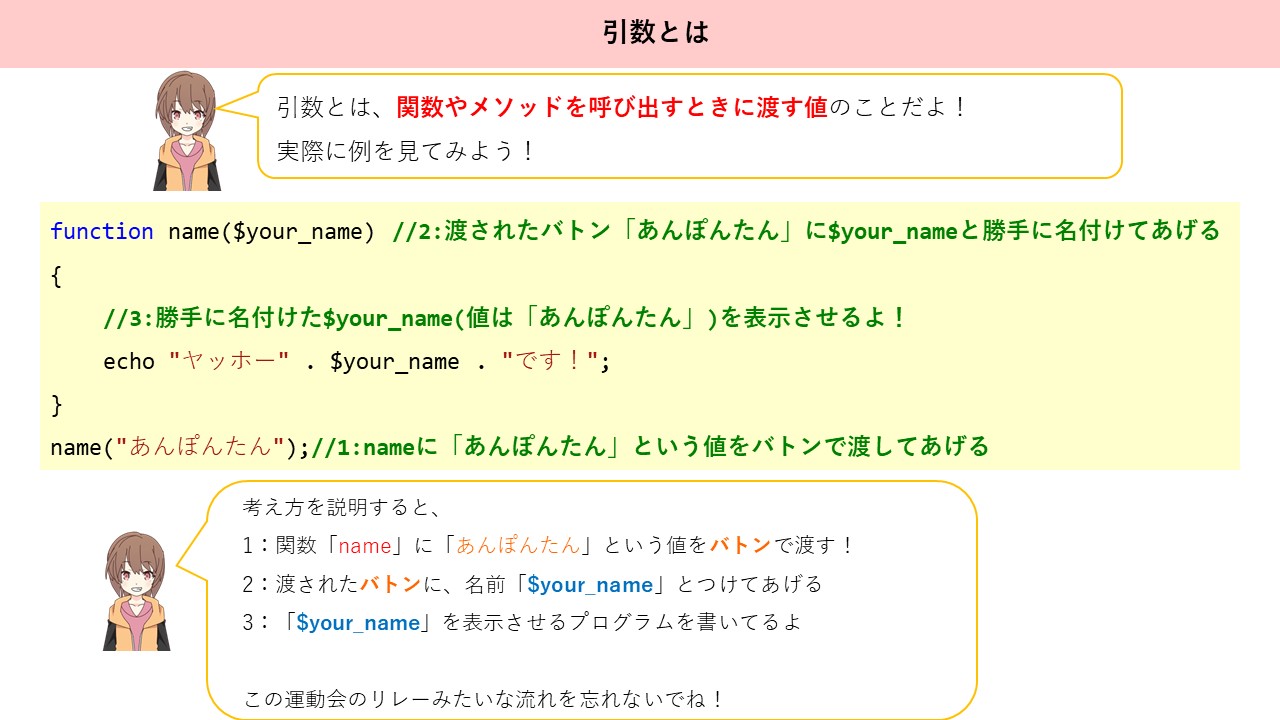
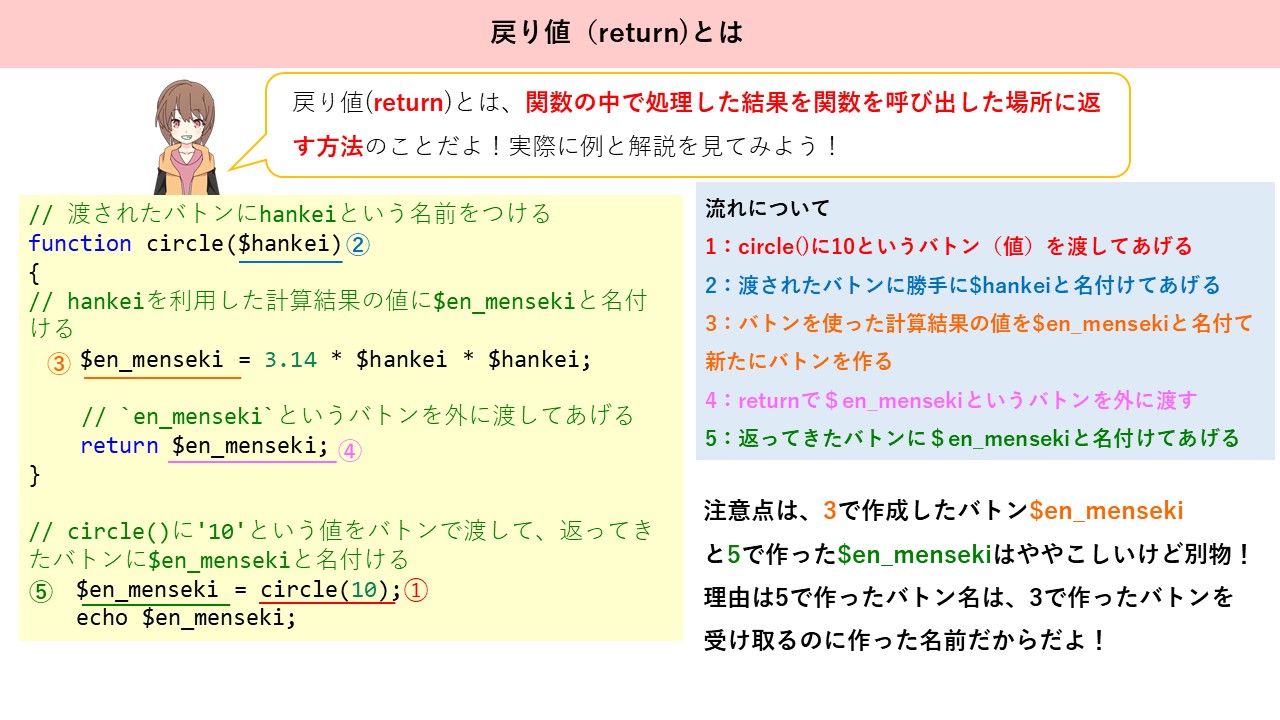
今回は、このサニタイズをfunctoin()を使って書いていこう!
けっこう難しいけどまずは、しっかりfunctionの使い方をおさらいしてサニタイズしていこう!





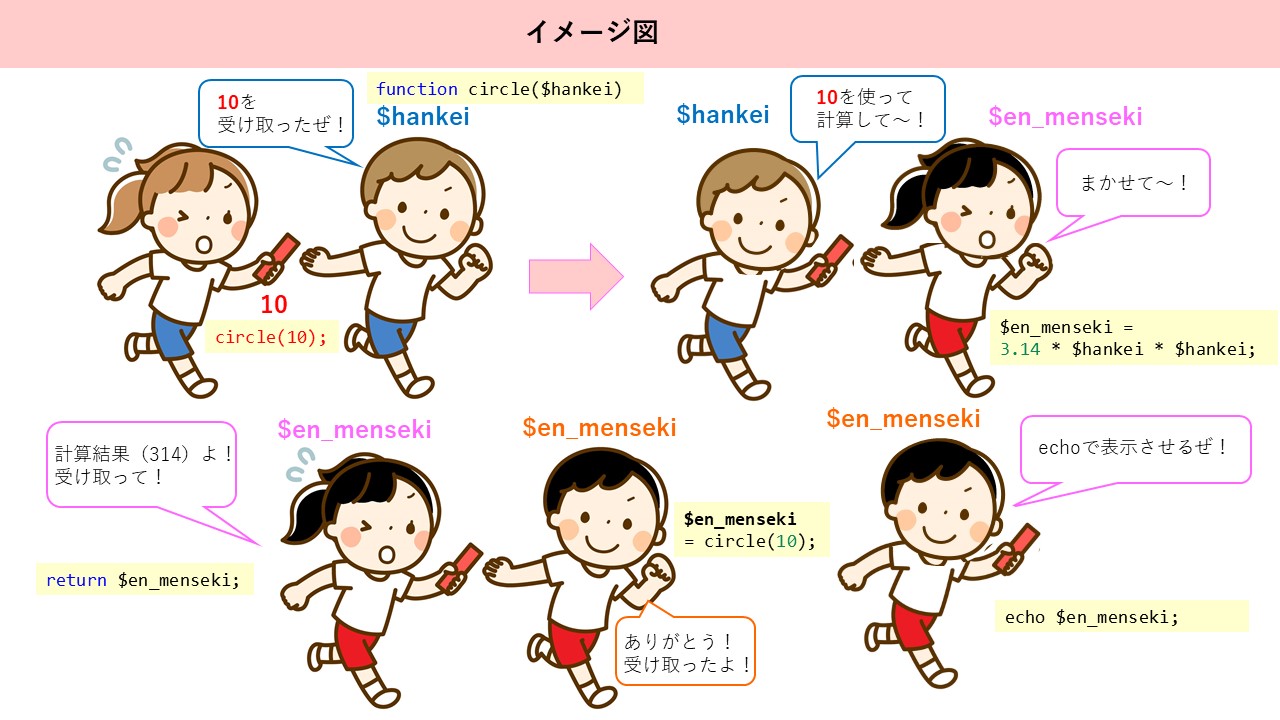
これでfunctionの考え方は大丈夫そうだね!
この考え方は、どの言語でも通用するから、
何が何でもマスターしよう!
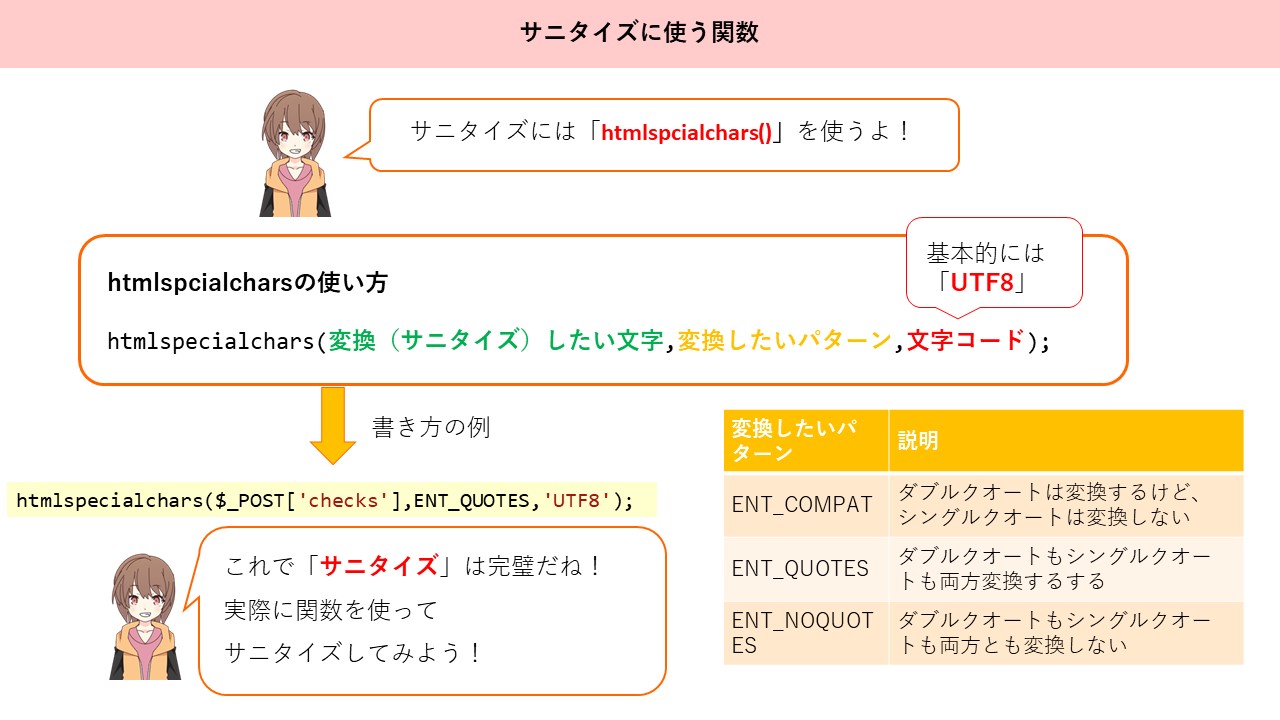
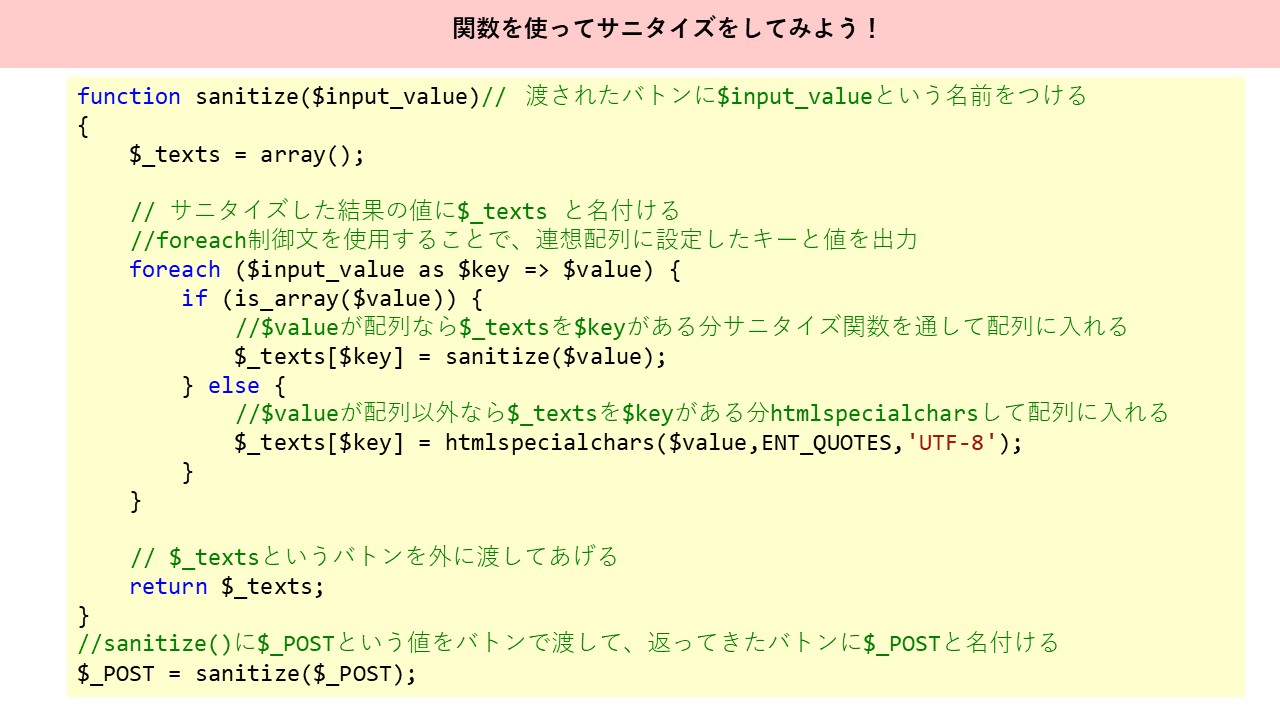
サニタイズしてみよう!

さっき、おさらいしたfunctionとhtmlspecialcharsを
組み合わせてプログラムを組んでいくよ!

作成したら、下のソースコードを書いてみよう!
function.php
- <?php
- function sanitize($input_value)// 渡されたバトンに$input_valueという名前をつける
- {
- $_texts = array();
- // サニタイズした結果の値に$_texts と名付ける
- //foreach制御文を使用することで、連想配列に設定したキーと値を出力
- foreach ($input_value as $key => $value) {
- if (is_array($value)) {
- //$valueが配列なら$_textsを$keyがある分サニタイズ関数を通して配列に入れる
- $_texts[$key] = sanitize($value);
- } else {
- //$valueが配列以外なら$_textsを$keyがある分htmlspecialcharsして配列に入れる
- $_texts[$key] = htmlspecialchars($value,ENT_QUOTES,'UTF-8');
- }
- }
- // $_aというバトンを外に渡してあげる
- return $_texts;
- }
- //sanitize()に$_POSTという値をバトンで渡して、返ってきたバトンに$_POSTと名付ける
- $_POST = sanitize($_POST);
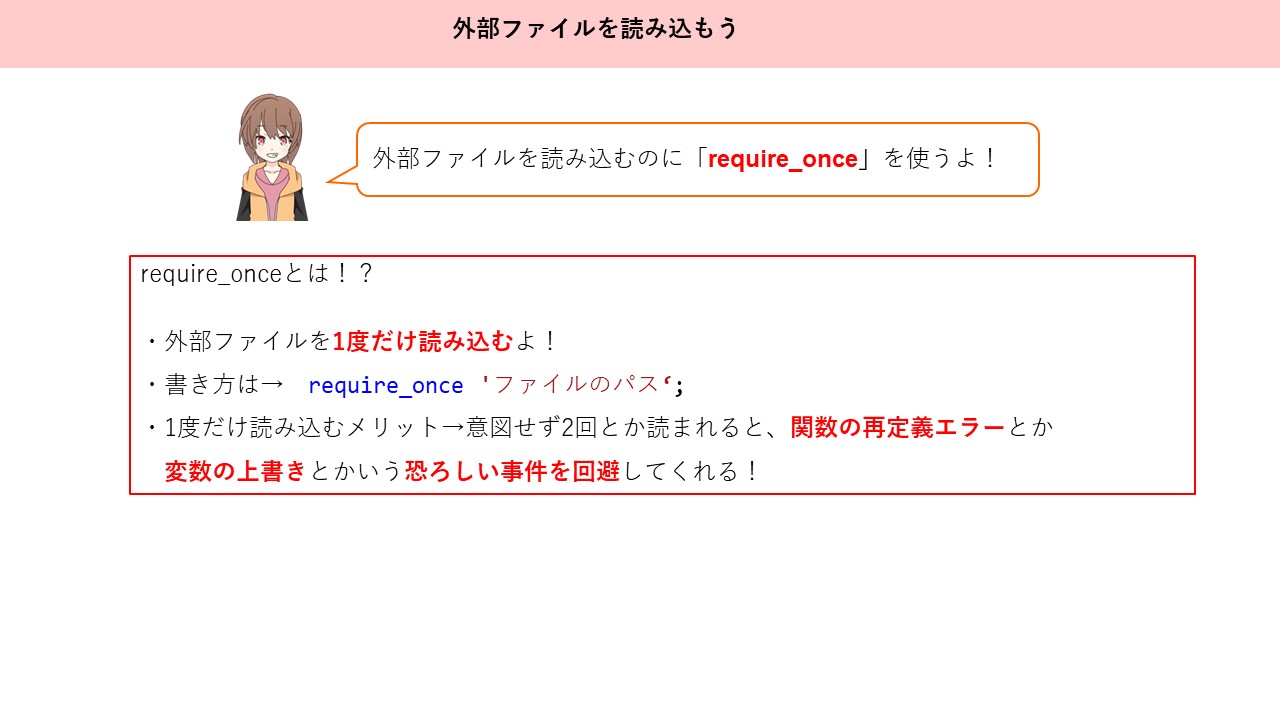
ファイルを読み込もう!

サニタイズのプログラムが書けたから
function.phpをinquiry_confirm.php
に読み込ませてみよう!

にrequire_onceでファイルを読み込ませてみよう!
黄色いマーカーが入っている部分が前回のプログラムに付け足す部分だよ!
inquiry_confirm.php
- <?php
- session_start();
- // 二重送信防止用トークンの発行
- $token = uniqid('', true);
- //トークンをセッション変数にセット
- $_SESSION['token'] = $token;
- //ファイルの読み込み
- require_once 'function.php';
- ?>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="stylesheet" href="./CSS/reset.css">
- <link rel="stylesheet" href="./CSS/style.css">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link href="https://fonts.googleapis.com/
css2?family=Kiwi+Maru:wght@300;400;500
&display=swap" rel="stylesheet"> - <title>Document</title>
- </head>
- <body>
- <main>
- <section class="inquiry-sectoin">
- <h2>お問い合わせフォーム確認画面</h2>
- <div class="inquiry-sectoin-inner">
- <form action="inquiry_mail.php" method="POST">
- <div class="inquiry-checks">
- <p>お問合せ内容</p>
- <ul>
- <?php $check = count($_POST['checks']); ?>
- <?php for ($i = 0; $i < $check; $i++) { ?>
- <li><?php echo $_POST['checks'][$i] ?></li>
- <?php } ?>
- </ul>
- </div>
- <div class="inquiry-checks">
- <p>このサイトを知ったきっかけ</p>
- <div class="inquiry-checks-normal-txt"><?php echo $_POST['chance'] ?></div>
- </div>
- <div class="inquiry-checks">
- <ul>
- <li class="inquiry-checks-text">性別:</li>
- <li><?php echo $_POST['radios']; ?></li>
- </ul>
- </div>
- <div class="inquiry-texts">
- <div class="inquiry-text">
- <label class="inquery-text__item"><span>氏名</span><span class="require">必須</span></label>
- <div><?php echo $_POST['name']; ?></div>
- </div>
- <div class="inquiry-text">
- <label class="inquery-text__item"><span>メールアドレス</span><span class="require">必須</span></label>
- <div><?php echo $_POST['email']; ?></div>
- </div>
- <div class="inquiry-text">
- <label class="inquery-text__item"><span>コメント</span><span class="not-require">任意</span></label>
- <div><?php echo nl2br($_POST['comment']); ?></div>
- </div>
- </div>
- <input type="hidden" value="<?php echo $_POST['checks']; ?>">
- <input type="hidden" value="<?php echo $_POST['radios']; ?>">
- <input type="hidden" value="<?php echo $_POST['name']; ?>">
- <input type="hidden" value="<?php echo $_POST['email']; ?>">
- <input type="hidden" value="<?php echo $_POST['comment']; ?>">
- <input type="hidden" name="token" value="<?php echo $token;?>">
- <div class="submit-button-flex">
- <button type="button" onclick="history.back();">戻る</button>
- <button>送信</button>
- </div>
- </form>
- </div>
- </section>
- </main>
- </body>
- </html>
次回

次回は、メールの送信方法について解説していくよ!
今回のところは難しかったら、よく復習しておこう!
引き続きよろしくお願いします!