お問合せフォームの作り方3(データの引継ぎとPOST)
目次
データを送信させるには

フォームのデータを送信する方法について解説するよ!
ここは、ものすごく大事だからよく覚えておこう!
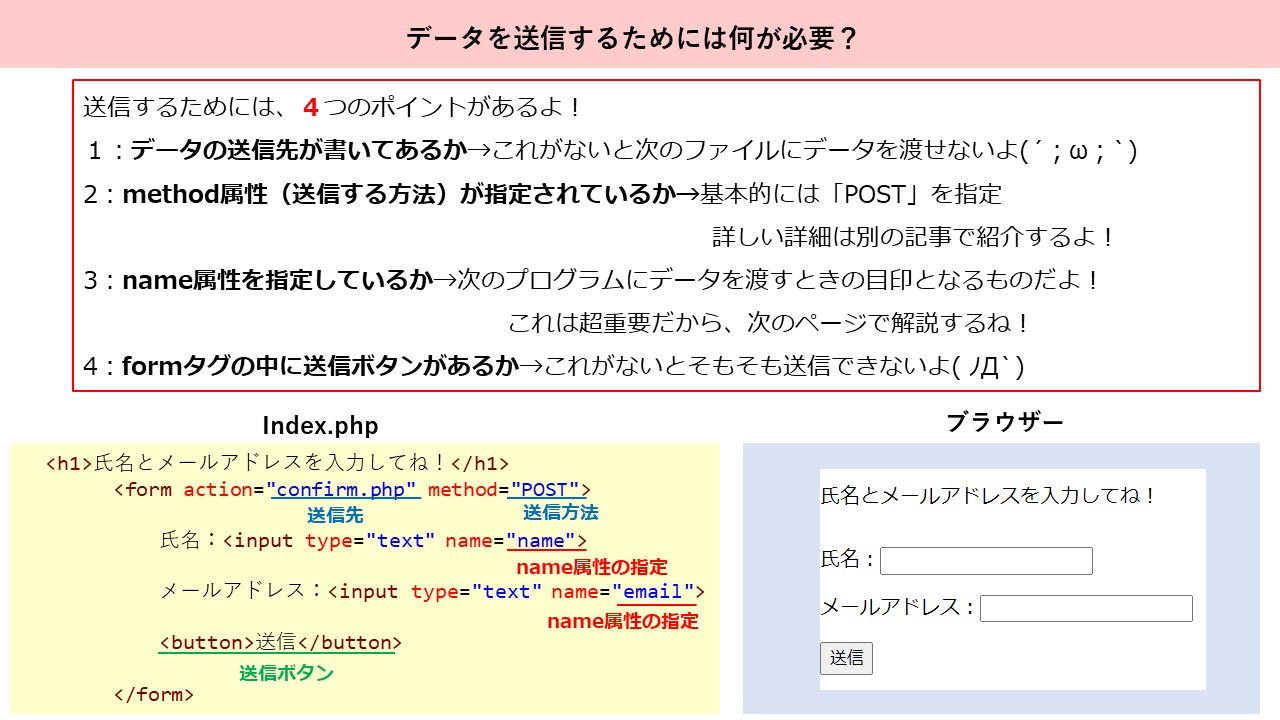
データを送信するために必要なポイント4つを確認していこう!

この部分は言語関係なく絶対に知っておこうね!


これでどうやってデータを送信するかわかったね!
前回張りつけたソースコード(index.php)の中には、すでに4つのポイントがしっかりとはいっているから自分で確認してみよ!
データを受け取るには

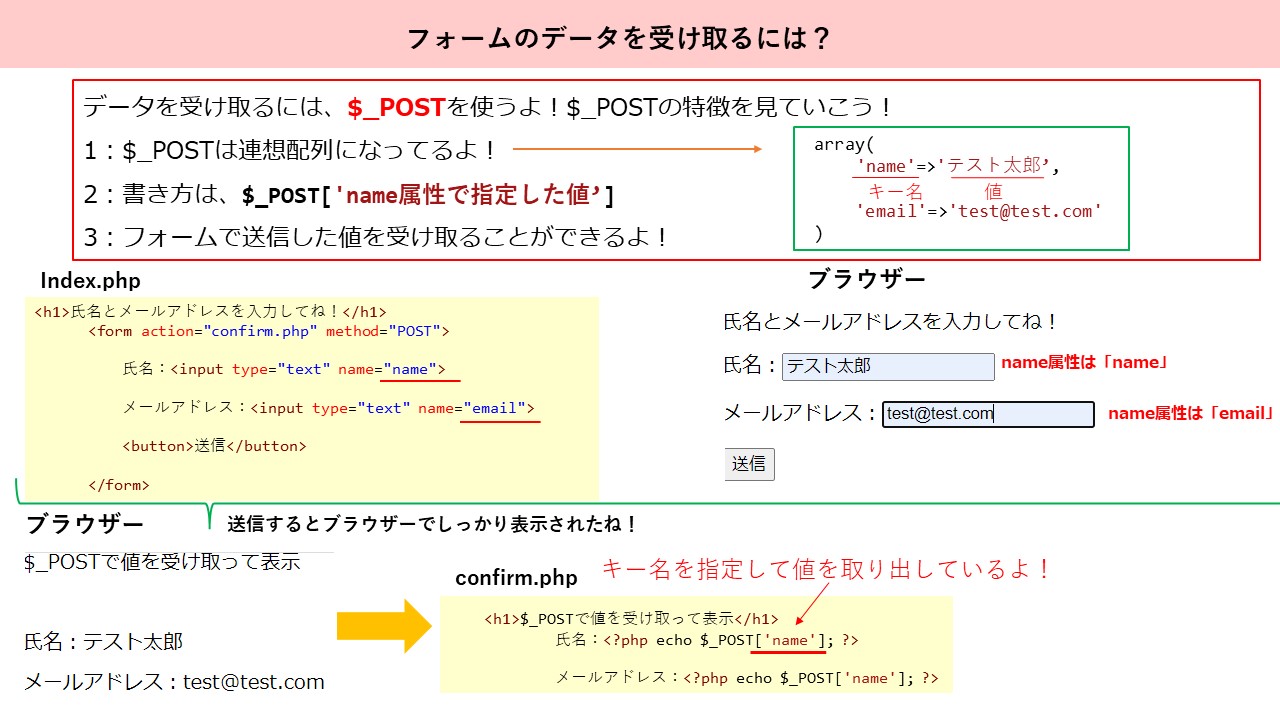
フォームのデータを受け取る方法について解説するよ!
ここも、ものすごく大事だからよく覚えておこう!
さっそく使い方と特徴を見ていこう!


これでどうやってデータを受け取るかわかったね!
では、さっそくinquiry_confirm.phpにプログラムを一緒に書き足してみよう!!
黄色いマーカーが入っている部分が前回のプログラムに付け足す部分だよ!
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="stylesheet" href="./CSS/reset.css">
- <link rel="stylesheet" href="./CSS/style.css">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link href="https://fonts.googleapis.com/
css2?family=Kiwi+Maru:wght@300;400;500
&display=swap" rel="stylesheet">
- <title>Document</title>
- </head>
- <body>
- <main>
- <section class="inquiry-sectoin">
- <h2>お問い合わせフォーム確認画面</h2>
- <div class="inquiry-sectoin-inner">
- <!--action先とmethodを設定-->
- <form action="inquiry_mail.php" method="POST">
- <div class="inquiry-checks">
- <p>お問合せ内容</p>
- <ul>
- <!--countは配列の要素数(今回は2つ)を数えてくれるよ-->
- <?php $check = count($_POST['checks']); ?>
- <?php for ($i = 0; $i < $check; $i++) { ?>
- <li><?php echo $_POST['checks'][$i] ?></li>
- <?php } ?>
- </ul>
- </div>
- <div class="inquiry-checks">
- <p>このサイトを知ったきっかけ</p>
- <div class="inquiry-checks-normal-txt"><?php echo $_POST['chance'] ?></div>
- </div>
- <div class="inquiry-checks">
- <ul>
- <li class="inquiry-checks-text">性別:</li>
- <li><?php echo $_POST['radios']; ?></li>
- </ul>
- </div>
- <div class="inquiry-texts">
- <div class="inquiry-text">
- <label class="inquery-text__item"><span>氏名</span><span class="require">必須</span></label>
- <div><?php echo $_POST['name']; ?></div>
- </div>
- <div class="inquiry-text">
- <label class="inquery-text__item"><span>メールアドレス</span><span class="require">必須</span></label>
- <div><?php echo $_POST['email']; ?></div>
- </div>
- <div class="inquiry-text">
- <label class="inquery-text__item"><span>コメント</span><span class="not-require">任意</span></label>
- <!--nl2br関数とは改行コード「\n」を実際に改行として出力してくれる関数だよ-->
- <div><?php echo nl2br($_POST['comment']); ?></div>
- </div>
- </div>
- <!--次のaction先にPOSTするためにhiddenを使用してデータを送れるようにしてるよ!-->
- <input type="hidden" value="<?php echo $_POST['checks']; ?>">
- <input type="hidden" value="<?php echo $_POST['radios']; ?>">
- <input type="hidden" value="<?php echo $_POST['name']; ?>">
- <input type="hidden" value="<?php echo $_POST['email']; ?>">
- <input type="hidden" value="<?php echo $_POST['comment']; ?>">
- <div class="submit-button-flex">
- <button type="button" onclick="history.back();">戻る</button>
- <button>送信</button>
- </div>
- </form>
- </div>
- </section>
- </main>
- </body>
- </html>
データの引継ぎ

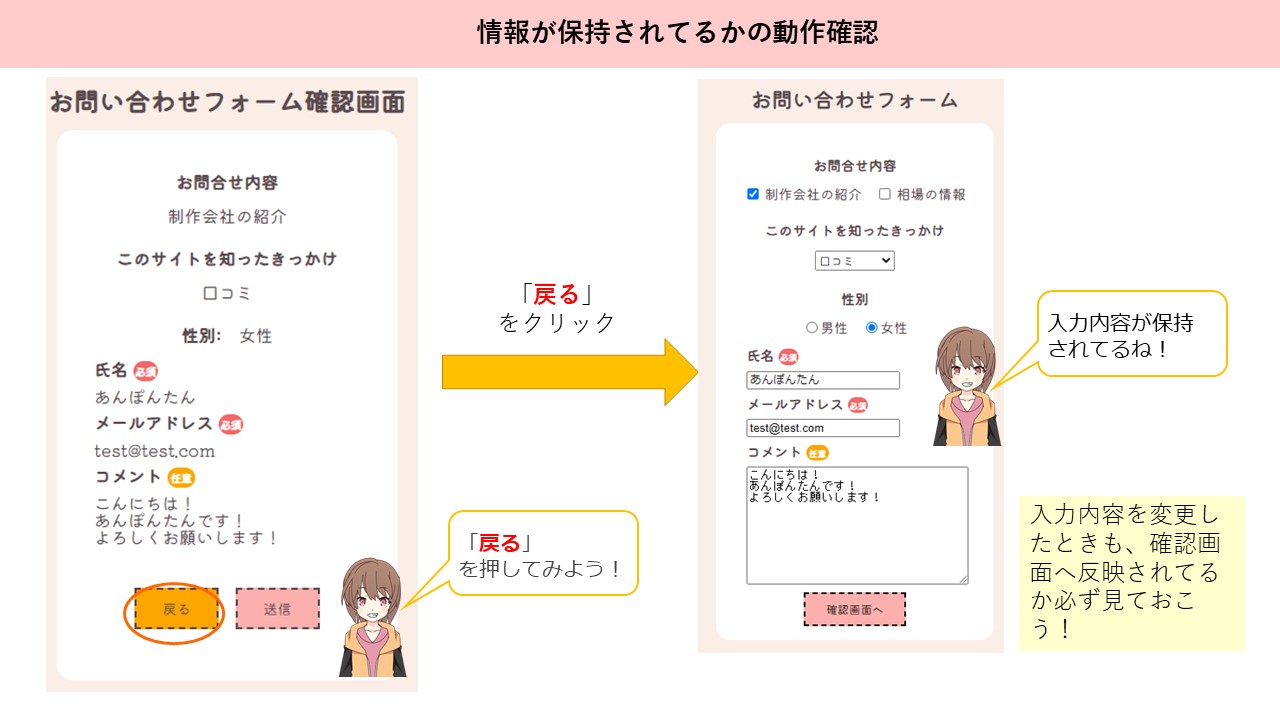
確認画面で、戻るボタンを押したときに、
前の画面で入力した内容がそのまま保持されるように設定していくよ!


では、さっそくindex.phpにプログラムを一緒に書き足してみよう!!
黄色いマーカーが入っている部分が前回のプログラムに付け足す部分だよ!
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="stylesheet" href="./CSS/reset.css">
- <link rel="stylesheet" href="./CSS/style.css">
- <title>Document</title>
- </head>
- <body>
- <main>
- <section class="inquiry-sectoin">
- <h2>お問い合わせフォーム</h2>
- <div class="inquiry-sectoin-inner">
- <form action="inquiry_confirm.php" method="POST">
- <div class="inquiry-checks">
- <p>お問合せ内容</p>
- <ul>
- <!--もし、$_POST['checks[]']が空でない、かつ、$_POST['checks[]']が選択した内容と一致していたらチェックボックスにチェックを入れる-->
- <li><input type="checkbox" name="checks[]" value="制作会社の紹介" <?php if( !empty($_POST['checks[]']) && $_POST['checks[]'] === "制作会社の紹介" ){ echo 'checked'; } ?>> 制作会社の紹介</li>
- <li><input type="checkbox" name="checks[]" value="相場の情報" <?php if( !empty($_POST['checks[]']) && $_POST['checks[]'] === "相場の情報" ){ echo 'checked'; } ?>> 相場の情報</li>
- </ul>
- </div>
- <div class="inquiry-checks">
- <p>このサイトを知ったきっかけ</p>
- <select name="chance">
- <!--もし、$_POST['chance']が空でない、かつ、$_POST['chance']が選択した内容と一致していたら選択していた状態する。-->
- <option value="webサイト" <?php if( !empty($_POST['chance']) && $_POST['chance'] === "webサイト" ){ echo 'selected'; } ?>>webサイト</option>
- <option value="口コミ" <?php if( !empty($_POST['chance']) && $_POST['chance'] === "口コミ" ){ echo 'selected'; } ?>>口コミ</option>
- <option value="その他" <?php if( !empty($_POST['chance']) && $_POST['chance'] === "その他" ){ echo 'selected'; } ?>>その他</option>
- </select>
- </div>
- <div class="inquiry-checks">
- <p>性別</p>
- <ul> <!--もし、$_POST['radios']が空でない、かつ、$_POST['radios']が選択した内容と一致していたらラジオボタンにチェックを入れる-->
- <li><input type="radio" name="radios" value="男性" <?php if( !empty($_POST['radios']) && $_POST['radios'] === "男性" ){ echo 'checked'; } ?>>男性</li>
- <li><input type="radio" name="radios" value="女性" <?php if( !empty($_POST['radios']) && $_POST['radios'] === "女性" ){ echo 'checked'; } ?>>女性</li>
- </ul>
- </div>
- <div class="inquiry-texts">
- <div class="inquiry-text">
- <label class="inquery-text__item"><span>氏名</span><span class="require">必須</span></label>
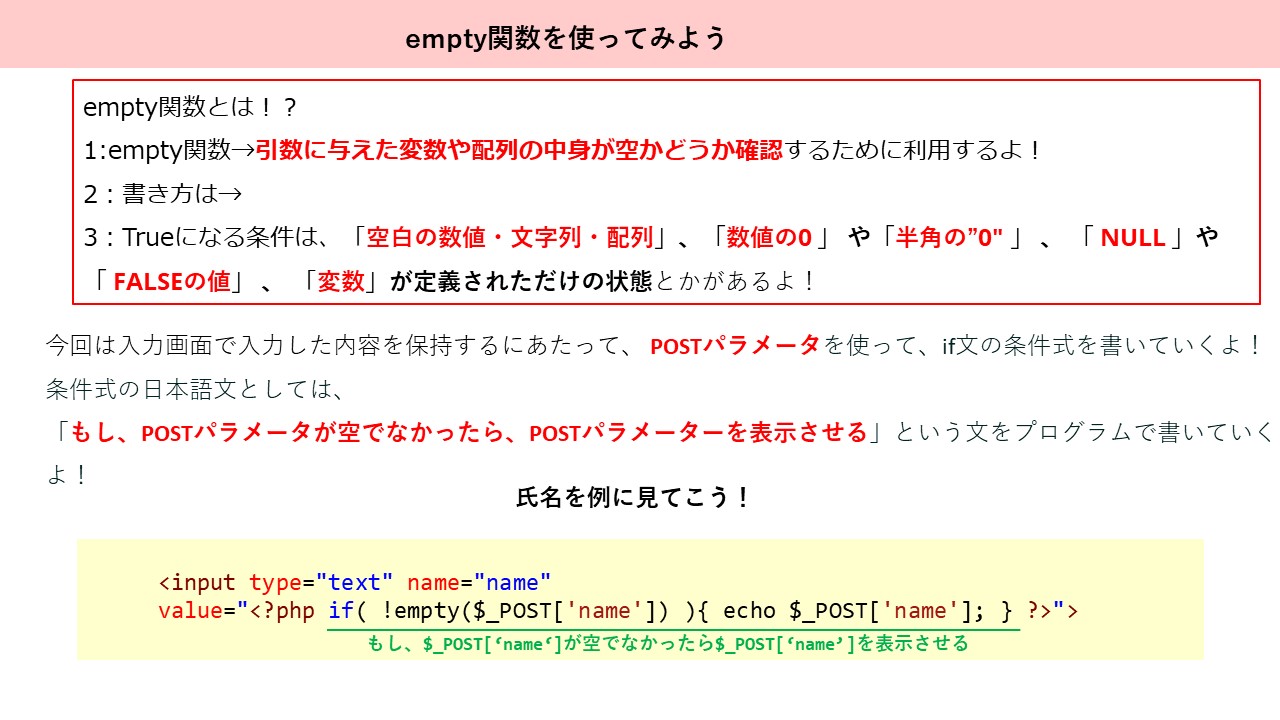
- <div><input type="text" name="name" value="<?php if( !empty($_POST['name']) ){ echo $_POST['name']; } ?>"></div>
- </div>
- <div class="inquiry-text">
- <label class="inquery-text__item"><span>メールアドレス</span><span class="require">必須</span></label>
- <div><input type="email" name="email" value="<?php if( !empty($_POST['email']) ){ echo $_POST['email']; } ?>"></div>
- </div>
- <div class="inquiry-text">
- <label class="inquery-text__item"><span>コメント</span><span class="not-require">任意</span></label>
- <div><textarea name="comment" cols="30" rows="10"><?php if( !empty($_POST['comment']) ){ echo $_POST['comment']; } ?></textarea></div>
- </div>
- </div>
- <div class="submit-button">
- <button>確認画面へ</button>
- </div>
- </form>
- </div>
- </section>
- </main>
- </body>
- </html>
動作確認

ここまで、本当にお疲れ様です!
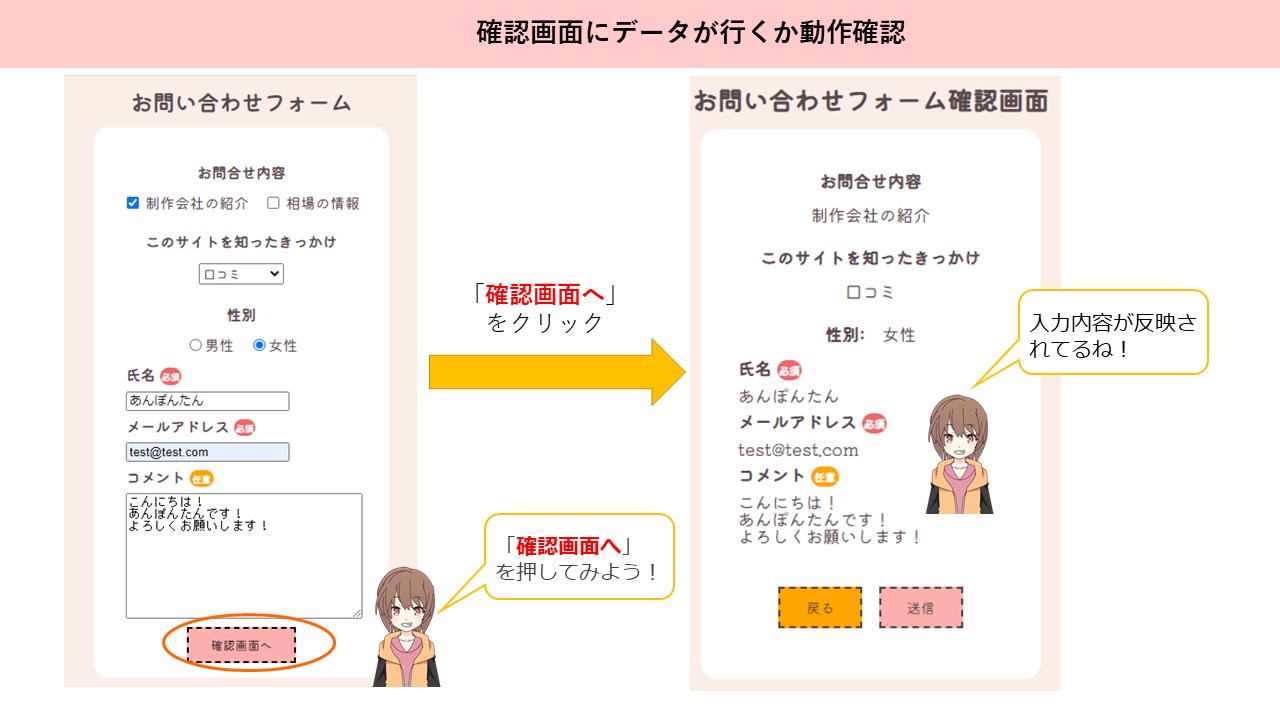
実際にちゃんと動くかどうか一緒に確認してみよう!
http://localhost/お問合せ/index.phpと入力して
各項目を入力して、確認画面ボタンを押してみよう!

入力内容が保持されているかを確認しよう!

次回

次回は、サニタイズと
セッション
について解説していくよ!
引き続きよろしくお願いします!