お問合せフォームの作り方2(システム概要とファイル準備)
目次
システムの概要

更新が遅くなってごめんなさい!「花粉」がひどくて死んでました(´;ω;`)
では、さっそく今回作るお問合せフォームがどんな動きをするのかについて説明するね!
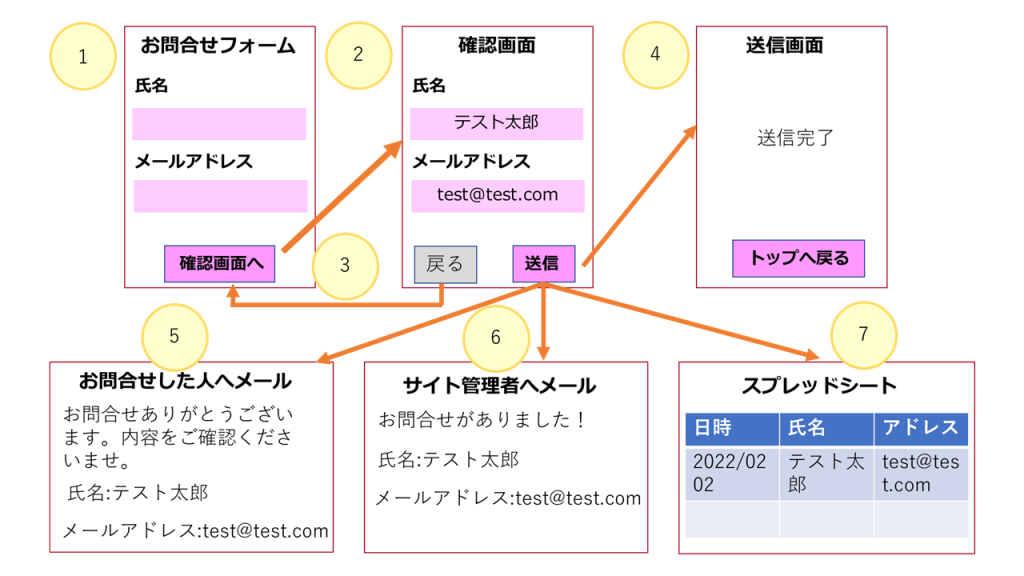
下の図を見ながら説明していくからよろしくね!
- 1:入力画面→指定された項目の内容を記載していくよ!
- 2:確認画面→入力内容を確認するよ!
- 3:戻るボタン→入力内容に間違いがあっても修正できるように、入力画面に戻ることができるよ!
※このとき、自分が何を入力したのかわからないとどこを間違えているかもわからないから入力内容を保持できるようにするよ! - 4:送信画面→送信が完了のメッセージを表示するよ!
- 5:入力者へメール→入力した内容が「入力者」に送信されるよ!
- 6:管理者へメール→入力した内容が「管理者」に送信されるよ!
- 7:スプレッドシート→入力した内容が日付ことにテーブルに記載されていくよ!


以上がシステムのざっくりとした内容になるよ!
次は、「フォルダー」と「ファイル」を作成していくよ!
このシステムが出来上がったら応用でファイル添付機能もつけていこうと思ってるよ!
フォルダーとファイルの作成

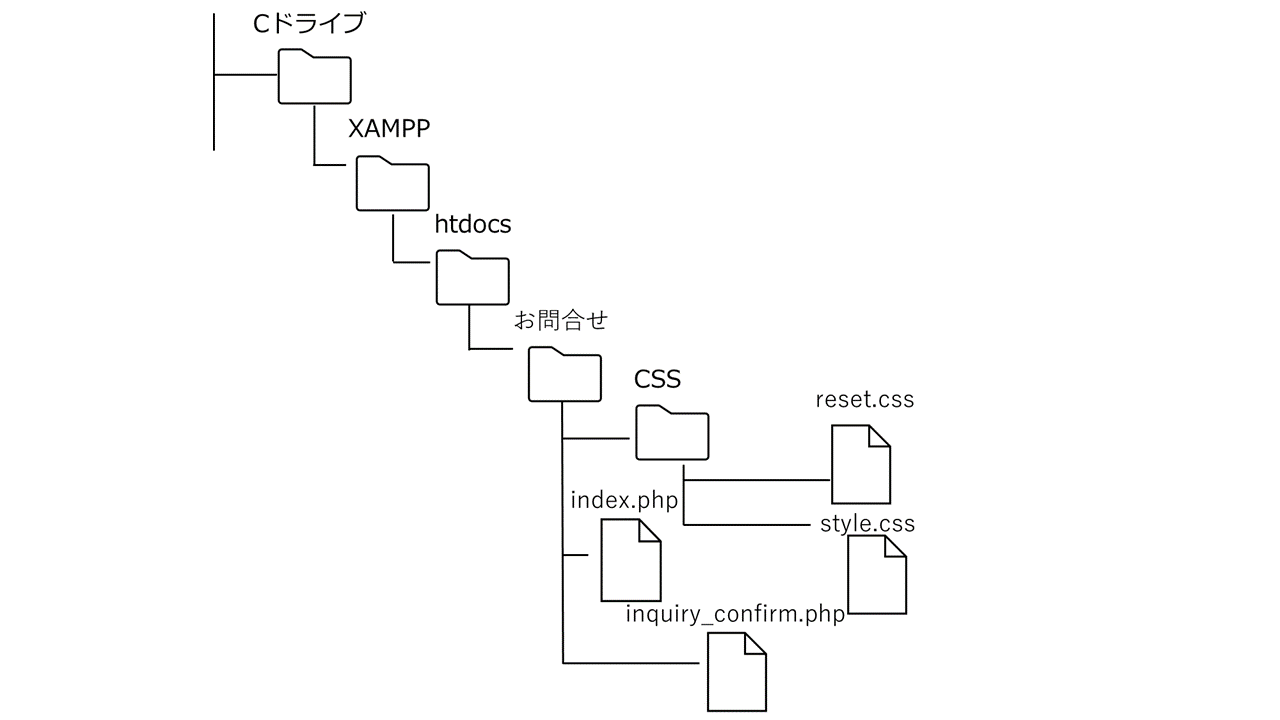
まずは 「C:\xampp\htdocs」の中に 「お問合せ」フォルダーを作るよ!
次に 「C:\xampp\htdocs\お問合せ」の中に 「CSS」フォルダーを作ろう!

次はファイルの作成だよ!
今回の記事で使う分だけファイルを作るよ!ちなみにファイルはもっと増えます!「C:\xampp\htdocs\お問合せ\CSS」の中に
「style.css」と「reset.css」を作成しよう!
そして、「C:\xampp\htdocs\お問合せ」の中に 「index.php」と 「inquiry_confirm.php」ファイルを作ろう!


次はファイルにソースコードを張りつけていこう!
貼り付けたら、次回から解説しながら内容をどんどん書き足していくよ!
ソースコードの張りつけ

ではさっそく、
「style.css」,「reset.css」,「index.php」,「inquiry_confirm.php」
のソースコードを張りつけていこう!
- /* http://meyerweb.com/eric/
tools/css/reset/
- v2.0 | 20110126
- License: none (public domain)
- */
-
- html, body, div, span, applet, object, iframe,
- h1, h2, h3, h4, h5, h6, p, blockquote, pre,
- a, abbr, acronym, address, big, cite, code,
- del, dfn, em, img, ins, kbd, q, s, samp,
- small, strike, strong, sub, sup, tt, var,
- b, u, i, center,
- dl, dt, dd, ol, ul, li,
- fieldset, form, label, legend,
- table, caption, tbody, tfoot, thead, tr, th, td,
- article, aside, canvas, details, embed,
- figure, figcaption, footer, header, hgroup,
- menu, nav, output, ruby, section, summary,
- time, mark, audio, video {
- margin: 0;
- padding: 0;
- border: 0;
- font-size: 100%;
- font: inherit;
- vertical-align: baseline;
- }
- /* HTML5 display-role reset for older browsers */
- article, aside, details, figcaption, figure,
- footer, header, hgroup, menu, nav, section {
- display: block;
- }
- body {
- line-height: 1;
- }
- ol, ul {
- list-style: none;
- }
- blockquote, q {
- quotes: none;
- }
- blockquote:before, blockquote:after,
- q:before, q:after {
- content: '';
- content: none;
- }
- table {
- border-collapse: collapse;
- border-spacing: 0;
- }
style.css
- .inquiry-sectoin {
- background-color: #faeee7;
- padding: 1rem 1rem;
- box-sizing: border-box;
- }
- .inquiry-sectoin h2 {
- text-align: center;
- font-family: Kiwi Maru;
- color: #594A4E;
- font-size: 1.5rem;
- font-weight: bold;
- margin-bottom: 1rem;
- }
- .inquiry-sectoin-inner {
- width: 320px;
- margin: 0 auto;
- padding: 1rem 1rem;
- box-sizing: border-box;
- background-color: #fff;
- border-radius: 1rem;
- }
- .inquiry-checks {
- margin: 1rem 0;
- }
- .inquiry-checks div{
- text-align: center;
- font-family: Kiwi Maru;
- color: #594A4E;
- font-size: 1rem;
- padding: 0.5rem;
- }
- .inquiry-checks p{
- text-align: center;
- font-family: Kiwi Maru;
- color: #594A4E;
- font-size: 1rem;
- padding: 0.5rem;
- font-weight: bold;
- }
- .inquiry-checks ul {
- display: flex;
- flex-wrap: wrap;
- justify-content: center;
- margin: 0.5rem 0;
- gap: 0 1rem;
- }
- .inquiry-checks-text{
- font-weight: bold;
- }
- .inquiry-checks li {
- font-family: Kiwi Maru;
- color: #594A4E;
- font-size: 1rem;
- }
- .inquiry-checks select {
- display: block;
- margin: 0.5rem auto;
- font-family: Kiwi Maru;
- }
- .inquiry-texts {
- width: 250px;
- margin: 0 auto;
- }
- .inquery-text__item:first-child {
- font-family: Kiwi Maru;
- color: #594A4E;
- font-size: 1rem;
- font-weight: bold;
- }
- .inquiry-text div {
- margin: 0.5rem 0;
- font-family: Kiwi Maru;
- color: #594A4E;
- font-size: 1rem;
-
- }
- .inquiry-text textarea {
- width: 250px;
- }
- .require {
- font-family: Kiwi Maru;
- background-color: rgba(236, 57, 57, 0.76);
- color: #fff;
- padding: 0.1rem 0.1rem;
- border-radius: 1rem;
- margin-left: 0.3rem;
- font-size: 0.6rem;
- vertical-align: middle;
- }
- .not-require {
- font-family: Kiwi Maru;
- background-color: orange;
- color: #fff;
- padding: 0.1rem 0.2rem;
- border-radius: 1rem;
- margin-left: 0.3rem;
- font-size: 0.6rem;
- vertical-align: middle;
- }
- .submit-button {
- text-align: center;
- }
- .submit-button button {
- font-family: Kiwi Maru;
- background-color: #FBB0AD;
- border: 2px dashed #000;
- padding: 0.5rem 1.5rem;
- }
- .submit-button button:hover {
- background-color: #f7cac9;
- }
- .inquiry-checks_list {
- list-style: disc;
- }
- .inquiry-checks_list :nth-child(1) {
- margin-right: 0.5rem;
- }
- .inquiry-checks_list :nth-child(2) {
- margin-right: 0.5rem;
- }
- .submit-button-flex {
- display: flex;
- justify-content: center;
- gap: 0 1rem;
- padding: 2rem 0;
- }
- .submit-button-flex :nth-child(1) {
- font-family: Kiwi Maru;
- background-color: orange;
- border: 2px dashed #594A4E;
- padding: 0.5rem 1.5rem;
- color: #594A4E;
- }
- .submit-button-flex :nth-child(1):hover {
- font-family: Kiwi Maru;
- background-color: rgb(245, 209, 143);
- border: 2px dashed #bd9ba4;
- padding: 0.5rem 1.5rem;
- color: #fff;
- }
- .submit-button-flex :nth-child(2) {
- font-family: Kiwi Maru;
- background-color: #FBB0AD;
- border: 2px dashed #594A4E;
- padding: 0.5rem 1.5rem;
- color: #594A4E;
- }
- .submit-button-flex :nth-child(2):hover {
-
- background-color: #f5cdcc;
- border: 2px dashed #bd9ba4;
- padding: 0.5rem 1.5rem;
- color: #fff;
- }
index.php
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="stylesheet" href="./CSS/reset.css">
- <link rel="stylesheet" href="./CSS/style.css">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link href="https://fonts.googleapis.com/
css2?family=Kiwi+Maru:
wght@300;400;500&display=swap" rel="stylesheet">
- <title>Document</title>
- </head>
- <body>
- <main>
- <section class="inquiry-sectoin">
- <h2>お問い合わせフォーム</h2>
- <div class="inquiry-sectoin-inner">
- <form action="inquiry_confirm.php" method="POST">
- <div class="inquiry-checks">
- <p>お問合せ内容</p>
- <ul>
- <li><input type="checkbox" name="checks[]" value="制作会社の紹介"> 制作会社の紹介</li>
- <li><input type="checkbox" name="checks[]" value="相場の情報"> 相場の情報</li>
- </ul>
- </div>
- <div class="inquiry-checks">
- <p>このサイトを知ったきっかけ</p>
- <select name="chance">
- <option value="webサイト">webサイト</option>
- <option value="口コミ">口コミ</option>
- <option value="その他">その他</option>
- </select>
- </div>
- <div class="inquiry-checks">
- <p>性別</p>
- <ul>
- <li><input type="radio" name="radios" value="男性">男性</li>
- <li><input type="radio" name="radios" value="女性">女性</li>
- </ul>
- </div>
- <div class="inquiry-texts">
- <div class="inquiry-text">
- <label class="inquery-text__item"><span>氏名</span><span class="require">必須</span></label>
- <div><input type="text" name="name" value=""></div>
- </div>
- <div class="inquiry-text">
- <label class="inquery-text__item"><span>メールアドレス</span><span
- class="require">必須</span></label>
- <div><input type="email" name="email" value=""></div>
- </div>
- <div class="inquiry-text">
- <label class="inquery-text__item"><span>コメント</span><span
- class="not-require">任意</span></label>
- <div><textarea name="comment" cols="30" rows="10"></textarea></div>
- </div>
- </div>
- <div class="submit-button">
- <button>確認画面へ</button>
- </div>
- </form>
- </div>
- </section>
- </main>
- </body>
- </html>
inquiry_confirm.php
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="stylesheet" href="./CSS/reset.css">
- <link rel="stylesheet" href="./CSS/style.css">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link href="https://fonts.googleapis.com/
css2?family=Kiwi+Maru:
wght@300;400;500&display=swap" rel="stylesheet">
- <title>Document</title>
- </head>
- <body>
- <main>
- <section class="inquiry-sectoin">
- <h2>お問い合わせフォーム確認画面</h2>
- <div class="inquiry-sectoin-inner">
- <form action="" method="POST">
- <div class="inquiry-checks">
- <p>お問合せ内容確認</p>
- <ul class="inquiry-checks_list">
- <li>相談</li>
- <li>料金</li>
- <li>料金</li>
-
- </ul>
- </div>
- <div class="inquiry-checks">
- <p>このサイトを知ったきっかけ</p>
- <div class="inquiry-checks-normal-txt">webサイト</div>
- </div>
- <div class="inquiry-checks">
- <ul >
- <li class="inquiry-checks-text">性別:</li>
- <li>女性</li>
- </ul>
- </div>
- <div class="inquiry-texts">
- <div class="inquiry-text">
- <label class="inquery-text__item"><span>氏名</span><span class="require">必須</span></label>
- <div>テスト太郎</div>
- </div>
- <div class="inquiry-text">
- <label class="inquery-text__item"><span>メールアドレス</span><span class="require">必須</span></label>
- <div>test@co.jpm</div>
- </div>
- <div class="inquiry-text">
- <label class="inquery-text__item"><span>コメント</span><span class="not-require">任意</span></label>
- <div>この度はお問合せ誠にありがとうございます。</div>
- </div>
- </div>
- <div class="submit-button-flex">
- <button type="button" onclick="history.back();">戻る</button>
- <button>送信</button>
- </div>
- </form>
- </div>
- </section>
- </main>
- </body>
- </html>

これでファイルの準備は完璧!
それではxamppを起動して、index.phpがまずはちゃんと表示されるかを確認しておこう!
次に、ブラウザーを開いて
http://localhost/お問合せ/index.phpを入力すると下の画像が出てくるよ!

次回

今回はフォルダとファイルの作成で終わっちゃったけど
次回は確認画面へのデータの送信と戻るボタンを押したときの情報の保持について解説するよ
次回も是非!よろしお願いします!