初心者必見!PHPファイルの実行方法を解説するよ!!
目次
XAMPPの起動

まずは、XAMPPの起動しよう!
場所がわからない人は「C:\xampp\xampp-control.exe」をダブルクリックしよう!
何回もファイルを探すのは大変だから、xampp-control.exeを右クリックして「タスクバーにピン留めをする」をクリックしておこう!
XAMMPのスタート

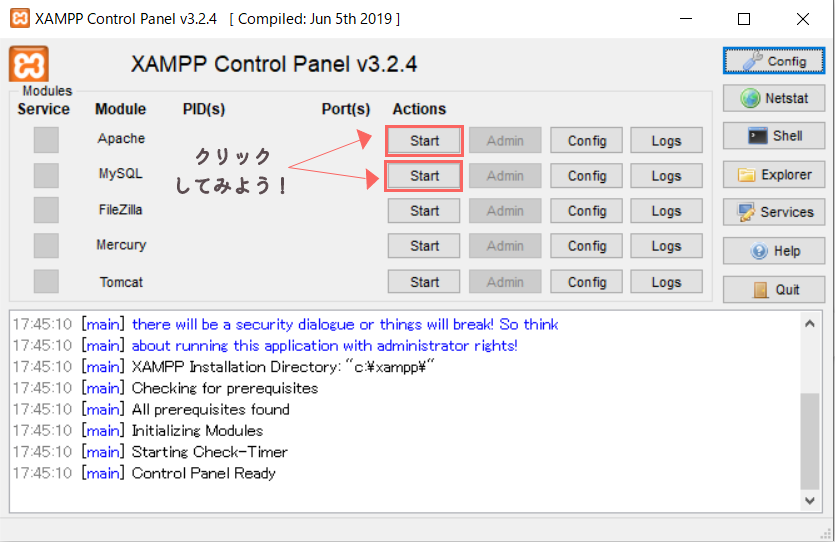
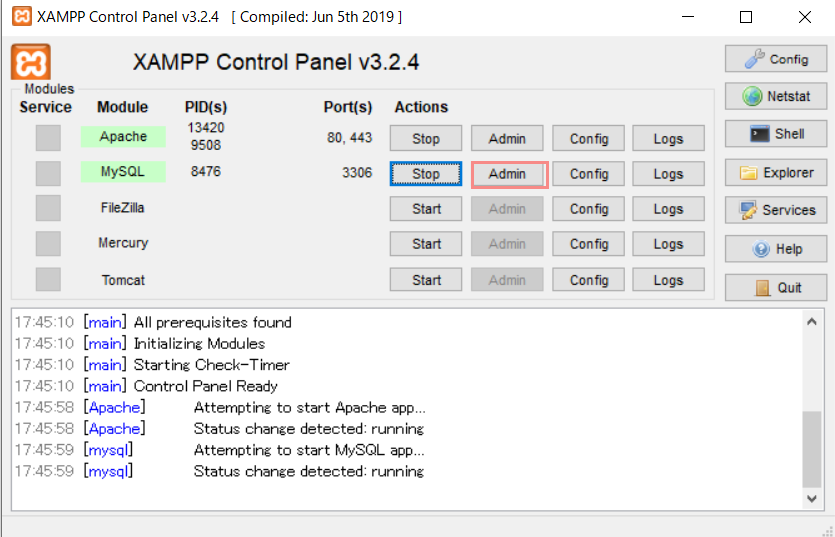
次はxamppをスタートさせるよ!
まずは「Appache」と「MySQL」の「start」ボタンをクリックしよう!

XAMPPの終了

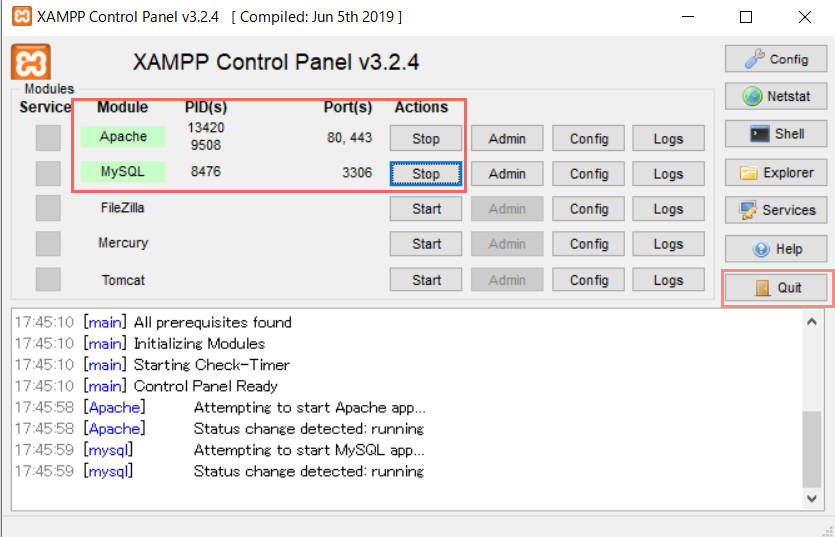
次はxamppの終了の仕方を見ていこう!
まずは「Appache」と「MySQL」の「stop」ボタンをクリックしよう!
そして「Quit」ボタンをクリックして終了させよう!


これでXAMPPの起動のさせ方と終了のさせ方は完璧だね!
次はphpMyAdminについてさらっと触れていこう!
PHPmyAdminについて

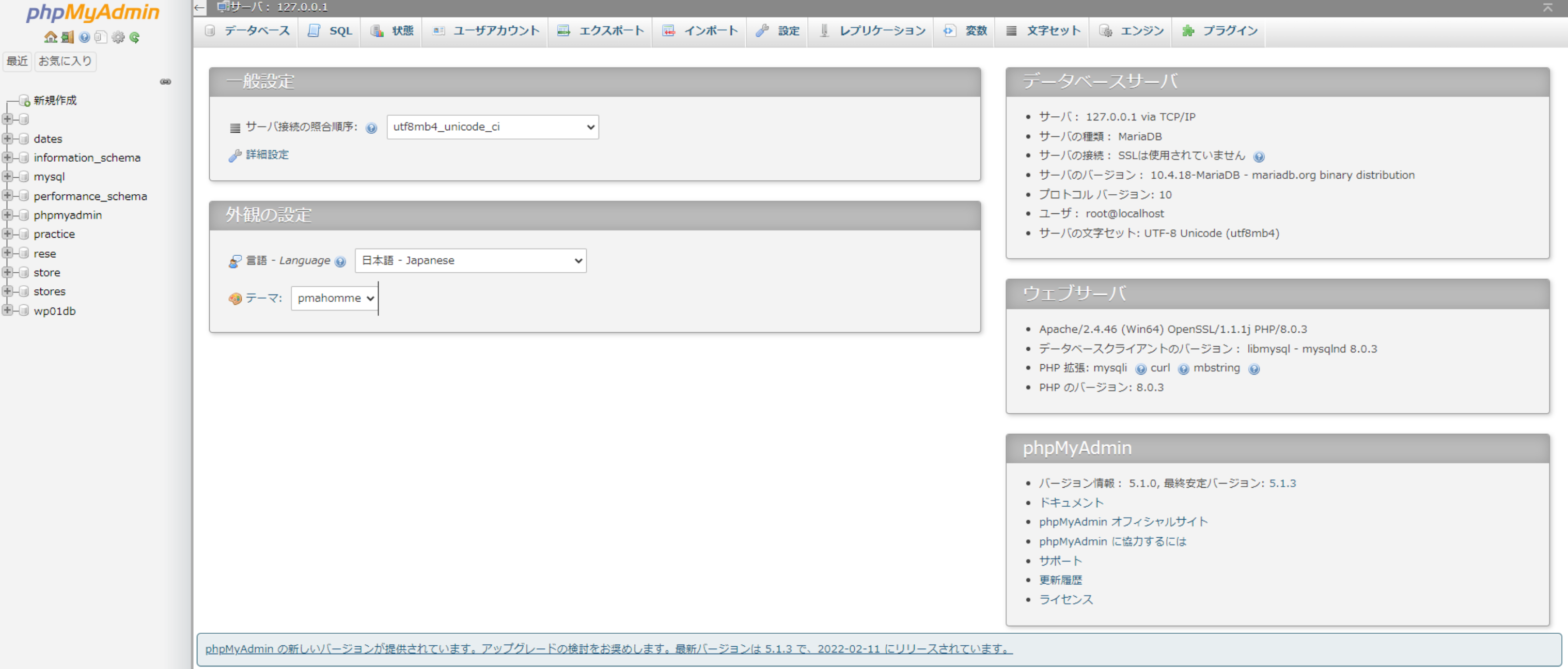
PHPmyAdminは、データベースを作成するのにこの先とても必要なツールで、MySQLの「Admin」ボタンをクリック!そうするとphpMyAdminの画面が出てくるよ。今回は使わないけど開き方だけ覚えておこう!


PHPファイルの作成

まずはphpファイルを表示する前に
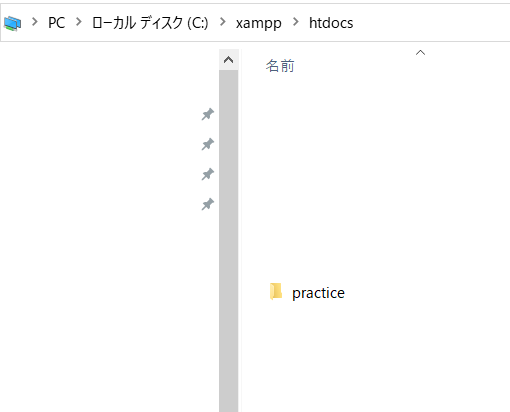
phpファイルの作成とフォルダの作成をするよ!
ラストスパートだから一緒に頑張ろう!


次からphpファイルの作成をしていくけど、「vscode」をインストールしている人とインストールしていない人がいると思うからファイルの作成方法を分けて説明するよ!
vscodeを持っている人場合のファイル作成方法

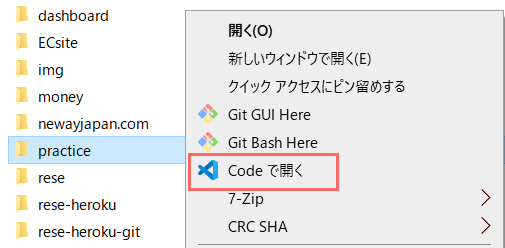
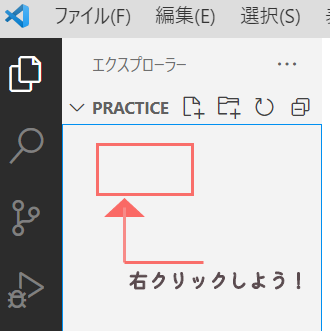
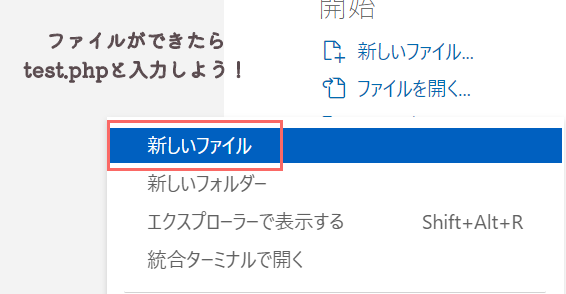
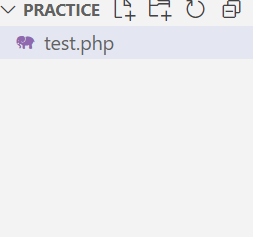
では、さっそくvscodeを持っている人用のphpファイルの作成方法を解説するよ!
余裕のある人はこの時点でphpの拡張機能をインストールしておくと、とてもいいかも!
おすすめは「PHP Intelephense」だよ!





次は、「vscode」をインストールしてない人のためのファイル作成方法を説明するよ!
持っている人は、「拡張機能」から「PHP Intelephense」を検索してインストールしておこう!
vscodeを持ってない場合のファイル作成方法

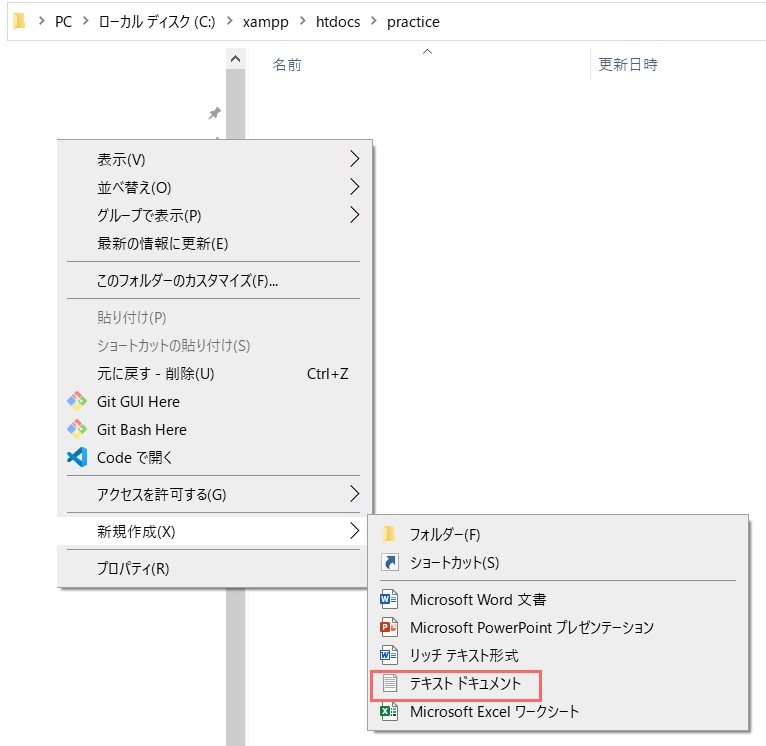
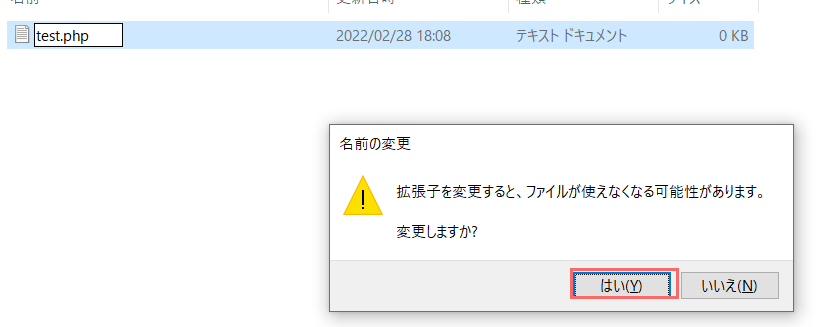
では、vscodeを持ってない人用のphpファイルの作成方法を解説するよ!
今後、プログラムを組む際は「vscode」をインストールしておくと、とても便利だから是非インストールしておこう!




これでファイルは作成できたから、次はファイルの中身にphpのソースコードを書いて実際に表示させていくため解説していくよ!
ファイルにソースコードを記載

PHPファイルに表示させるための簡単なソースコードを書いていくよ!
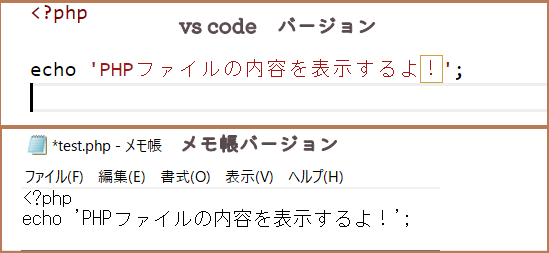
test.php内に
<?php
echo 'PHPファイルの内容を表示するよ!';
を入力しよう!
<?php
echo 'PHPファイルの内容を表示するよ!';
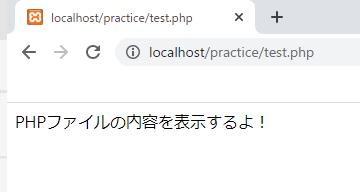
PHPファイルを表示する

まずは「XAMPP」を起動させよう
次に、ブラウザーを開こう!今回は「chrome」を使用しているよ!
そして操作手順のURLを入力しよう!

あんぽんたんがURLの説明を抜かしてるから解説するよ!
URLの構成はhttp://localhostが固定、
その後の「practice」はフォルダー名
最後の「test.php」はファイル名
つまりhttp://localhost/フォルダ名/ファイル名
がURLの構成だよ!
次回

PHPファイル表示までお疲れさまでした!
次回からは、PHPを用いたお問合せフォームの作成をしていくよ!
次回も是非!よろしお願いします!